【WordPress】Gutenberg入門①Gutenbergってどんなもの?
いきなり寒くなりましたね。年末年始まで風邪をひかずに頑張りたいyanagimachiです。
さて先日、WordPress5.0 “Bebo”が出ました。もう5.0.1も出ています。
今回の大きな変更といえば新しいエディタ「Gutenberg(グーテンベルク)」です。
Gutenbergってどんなもの?
今までのビジュアルエディタやテキストエディタ、よくあるWYSIWYGエディタとは違い、ブロックベースのエディタです。いわゆる見たまま編集ができるようになり、だいぶ見た目が変わりました。
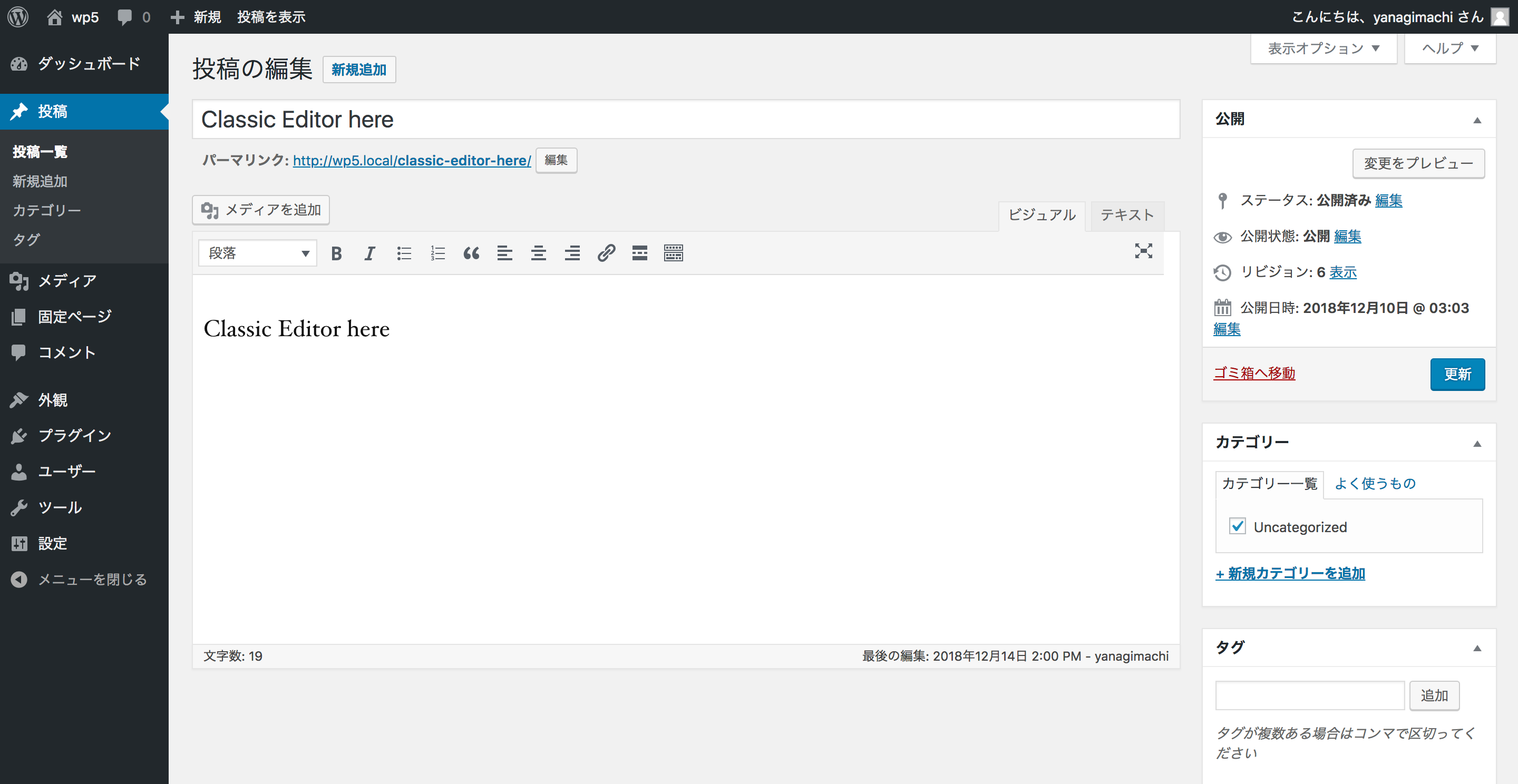
今までのエディタ

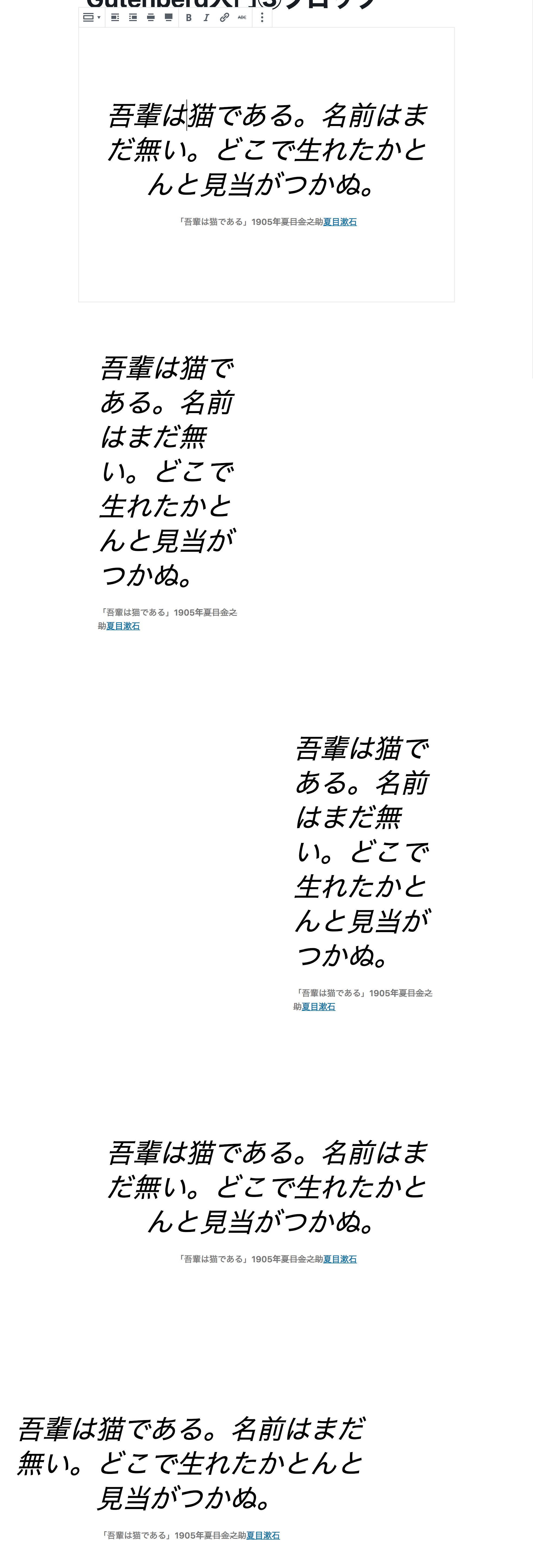
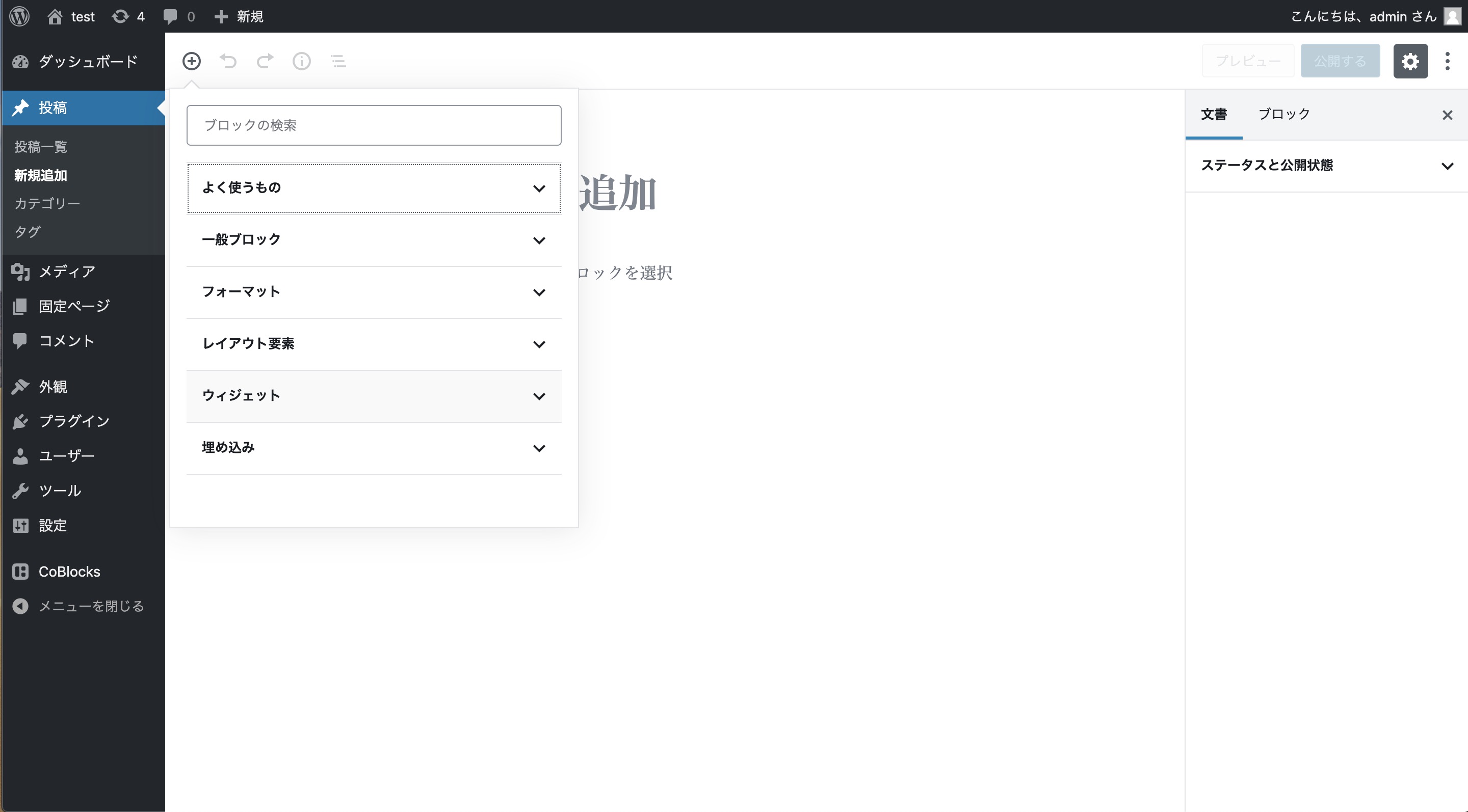
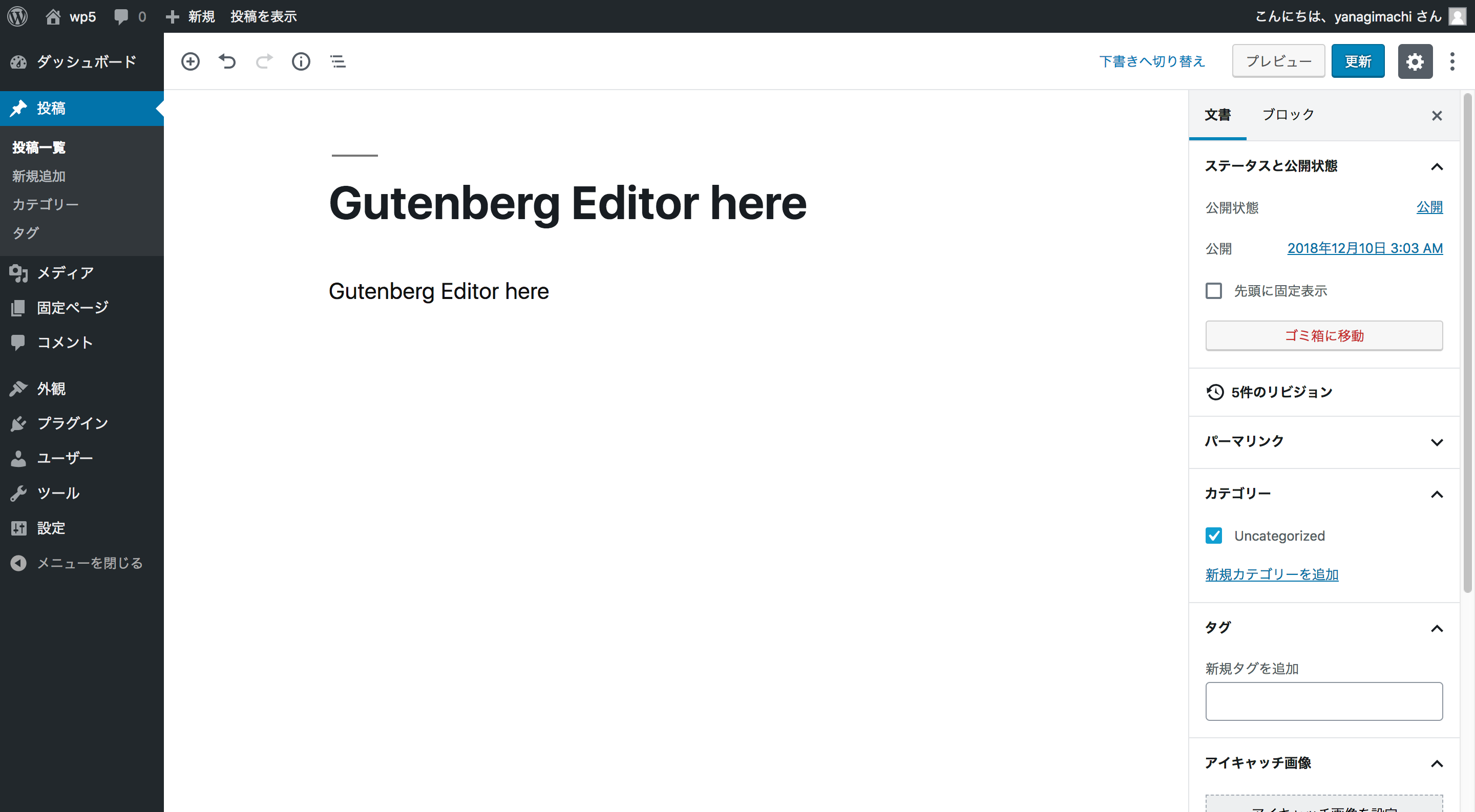
Gutenberg

今までの投稿はどうなるの?
タイトル+本文+カテゴリのシンプルな投稿で比較してみます。
ビジュアルエディタで入力した簡単なHTMLの場合
ビジュアルエディタで入力した簡単なもの(タグでいうとp,em,strong,ol,ul,li,blockquote使用)の場合、Gutenbergに変えたところ、本文が全て「クラシックブロック」にそのまま入りました。
HTMLを確認してもそのままでした。
Gutenbergのブロックに変換する「ブロックに変換」もすんなりできました。
HTMLを確認してもblockquoteに「wp-block-quote」クラスが追加されたくらいでした。
ちょっと複雑なHTMLの場合
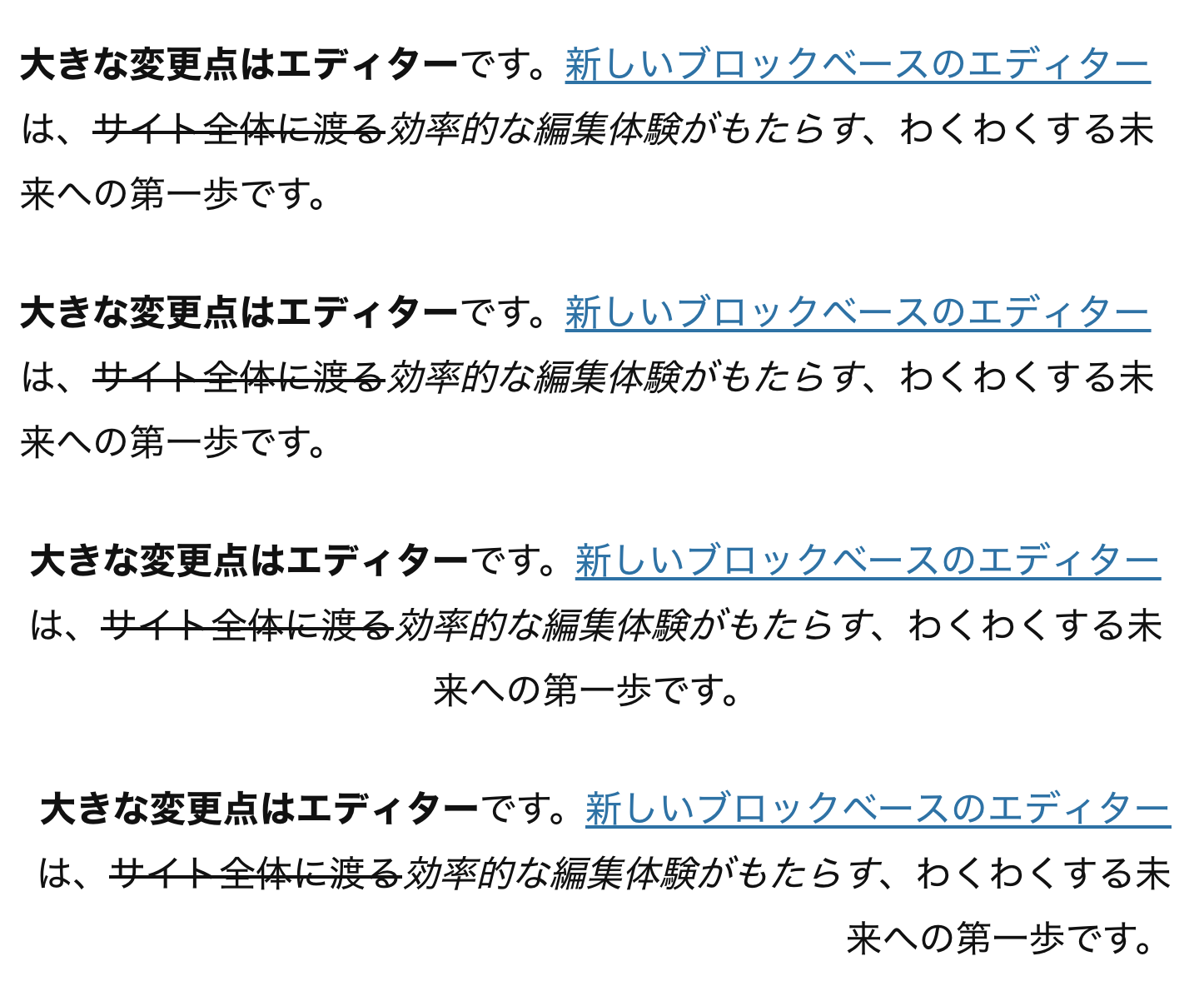
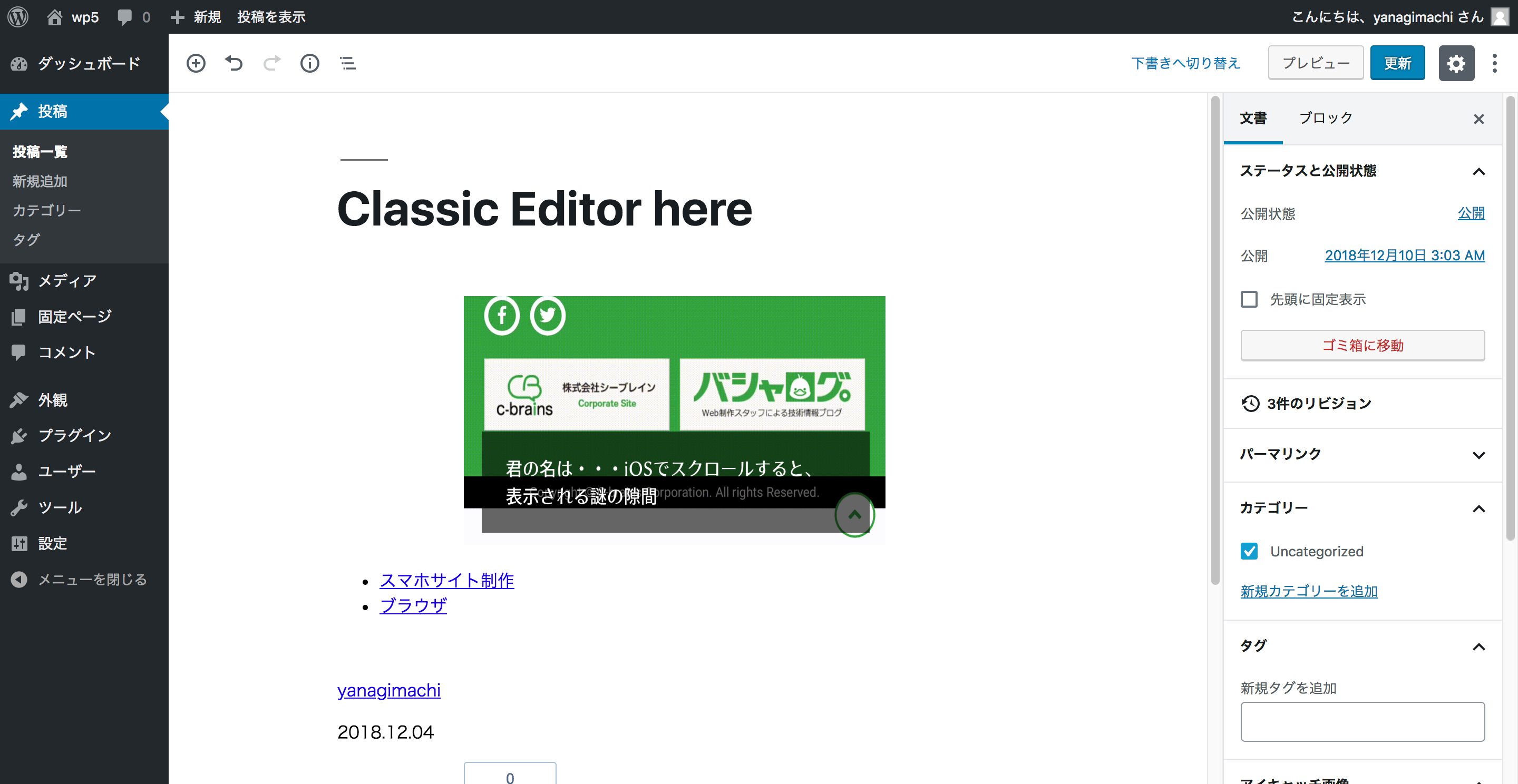
前回の投稿のタイトル下〜本文までのHTMLをコピペしてみたところ、こちらも本文が全て「クラシックブロック」にそのまま入りました。
※CSSはあてていないため、崩れています。

HTMLを確認したところ
- timeタグ
- aタグ
- HTMLコメント
がpタグに囲まれてしまいました。閉じpタグがないところもありました。
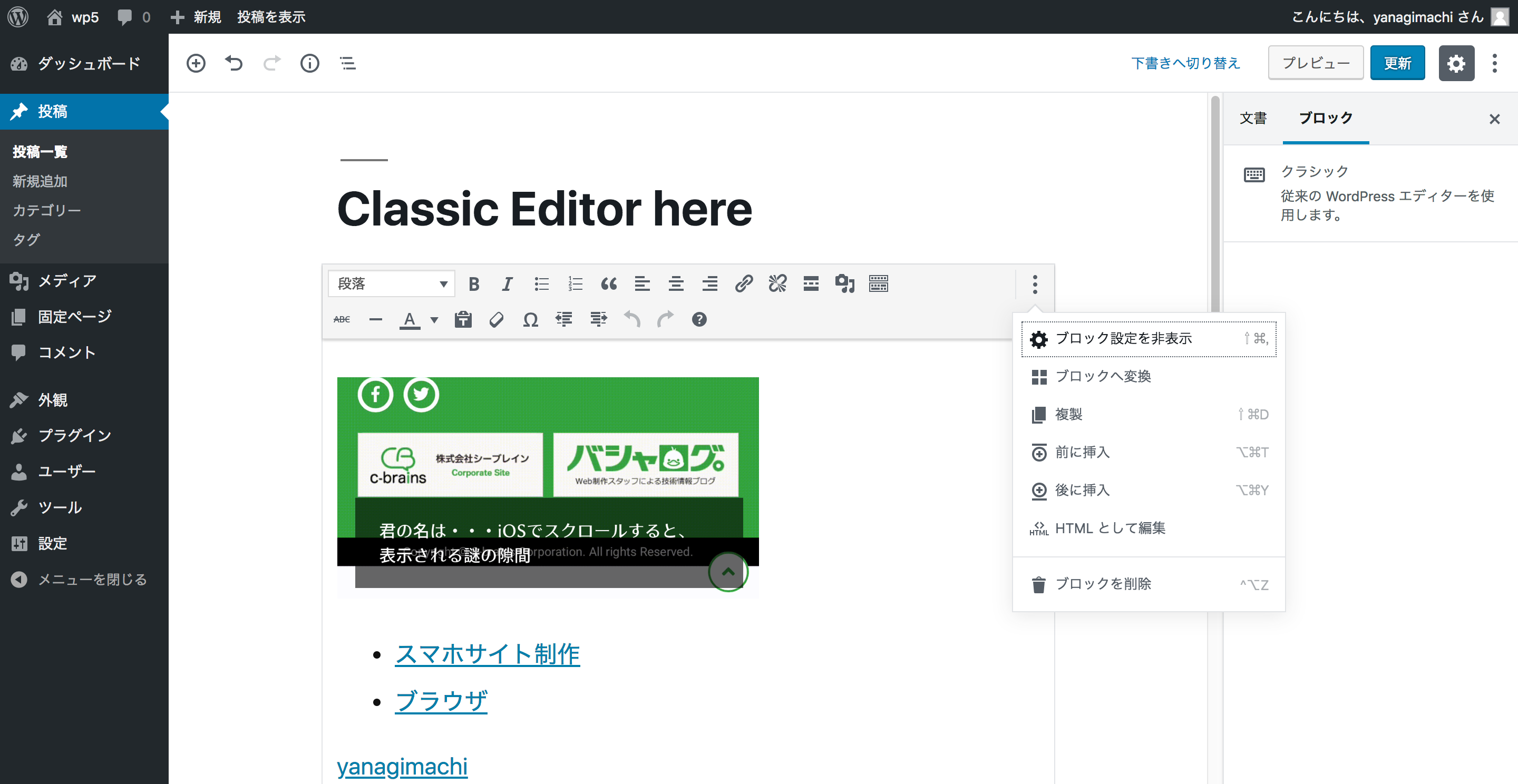
テキストエディタのようにHTMLを扱いたい場合は、クラシックブロック右上のメニューを押して、「HTMLとして編集」を押せばいいようです。これで「カスタムHTMLブロック」になります。

プレビューで確認することもできました。

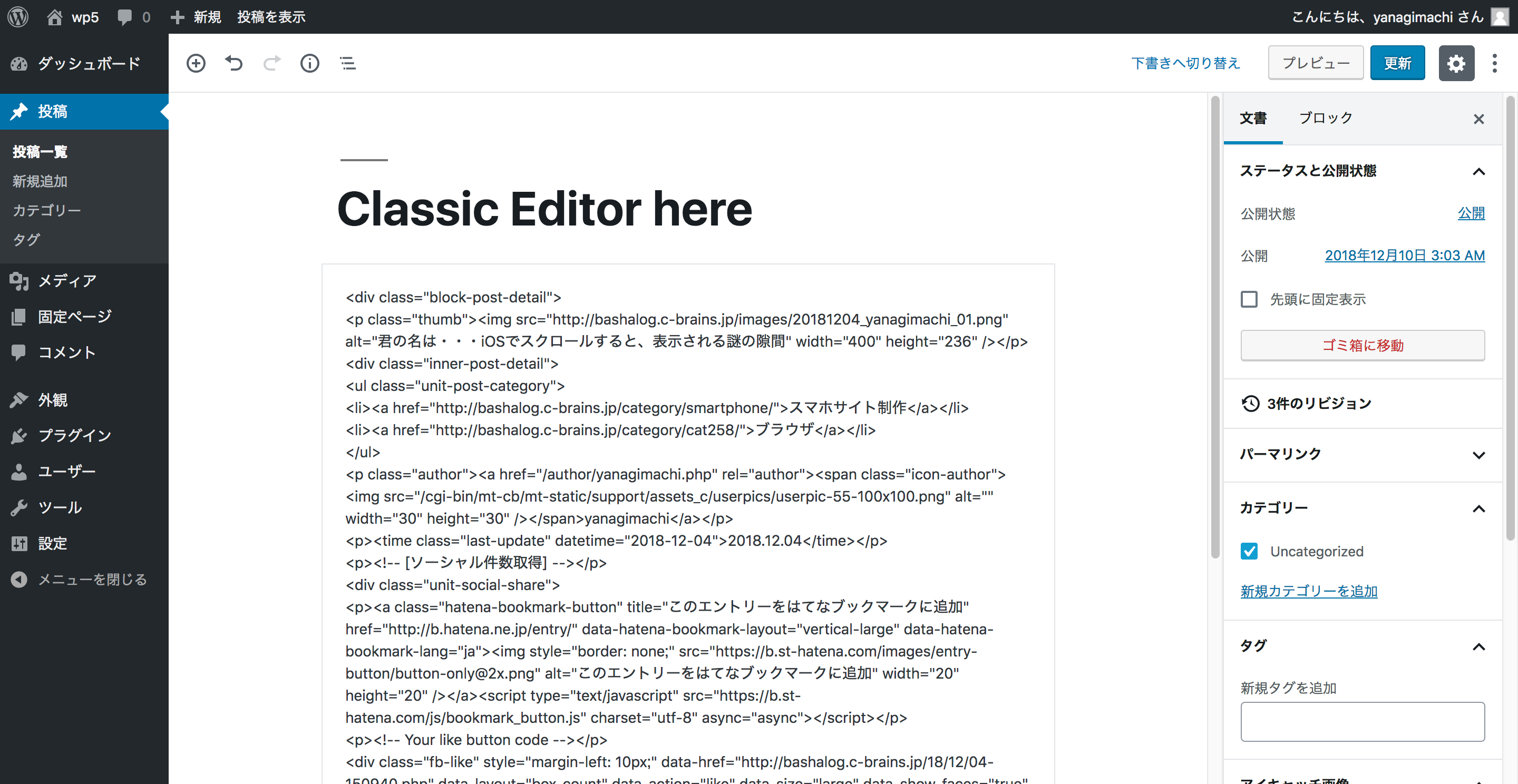
ここでもHTMLを確認したところ、
- imgにtitleが挿入(altがある場合は同じものが入る)
- 足りなかった閉じpタグが補完
- itemprop、itemtypeなどの属性が消えてしまう
などのHTMLの変更がありました。
また、テキストエディタのような入力補助は無くなったようです。
まとめ
いずれもテストサーバなどで一度移行してみて問題ないか確認するのがベストです。
シンプルな投稿を使っている場合は、あまり問題が起きなさそうです。
HTMLをガンガン入力している場合は、細かいチェックが必要そうです。
もうしばらく、今までのエディタを使いたい場合
今までのテキストエディタを使いたかったり、カスタマイズまたはプラグインで追加した部分がGutenbergに対応するまで待ちたい、という場合はClassic Editorプラグインをインストールします。
次はたくさんあるブロックについて、1つずつ見ていきたいと思います。
Source: SEO