今更聞けない擬似要素、擬似クラスについて
新年明けましておめでとうございます。
初めまして!昨年入社したデザイナーのkoyaです!
初心者目線で記事を書いていきたいです。よろしくお願いしますϵ( ‘Θ’ )϶
早速ですが、皆さん平成31年 新年特別企画 新元号予想選手権は見ていただけたでしょうか?
僕はコーディング部分を担当しました!
今回はこちらを制作する際に気になった擬似要素、擬似クラスについてまとめたいと思いますφ(・_・
擬似要素とは?
::beforeや ::afterが代表的ですが、”要素の特定の部分”に対してスタイル付けをするために使用するものです。
コロンの数が1つだけの物も見たことがあるかもしれませんが、擬似要素は規則として2つコロンを使用しなければいけません。
これは後述する擬似クラスとの区別のために決められています。IE8以前に対応するために、コロンが1つだけでも一応動作します。
代表的な物は以下の4つです。それぞれの動きも記載します。
- ::before
- ::after
- ::first-letter
- ::first-line
::before ::after
選択した要素の先頭、または文末にcontentプロパティを使用し装飾します。
たまに忘れて「あれ?」となるのですが、背景画像を設定したい場合はcontent=”;とする必要があります。
See the Pen before,afterの動作確認 by bashalog (@bashalog) on CodePen.
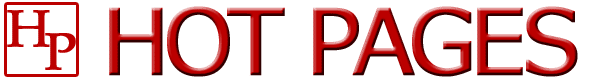
::first-letter
要素の最初の行の最初の文字にスタイルを適用します。英字新聞などでよく見るデザインですね。
もしbeforeで先頭に別の文字があった場合は、コンテンツが生成後にfirst-letterが適用されます。
See the Pen first-letterの動作確認 by bashalog (@bashalog) on CodePen.
::first-line
first-letterは最初の文字のみでしたが、こちらは要素の最初の行にスタイルを適用します。
See the Pen first-lineの動作確認 by bashalog (@bashalog) on CodePen.
擬似クラスとは?
擬似要素と違い、”選択された要素”に対して特定の状態を適用します。
そのため、擬似クラスと擬似要素を同時に使う場合は擬似クラス>擬似要素の順でスペースを空けずに書きます。(例 div:hover::before)
今回のサイト制作では擬似要素に対して擬似クラスを使いたい場面が多かったのですが、順番を逆に記述してエラーになることがありました_:(´ཀ`」 ∠):
コロンの数が少ない方から書くように意識するといいですね!
擬似クラスは今回使用したものを中心にまとめます。
- :active
- :hover
- :disabled
- :nth-child
:active
ボタンやリンクなど、マウスクリックした時に適用されます。
今回のサイトでは「チョベリグ」「チョベリバ」ボタンを押し込んでいるように動かすために使用しました。
See the Pen activeの動作確認 by bashalog (@bashalog) on CodePen.
:hover
要素にマウスカーソルを当てた時に適用されます。
ボタンやリンクがあることを示すために、opacityなどを設定することが多いですね。
See the Pen hoverの動作確認 by bashalog (@bashalog) on CodePen.
:disabled
無効な要素に設定が出来ます。
今回のサイトで言うと、「チョベリグ」「チョベリバ」ボタンは1度押すと無効になるので、そこでactiveの擬似クラスを無効にする設定をしています。
下のデモでは、右側にdisabledの際にpointer-events:noneを設定しているためクリックができません。
Chromeではpointer-events:noneを設定しなくてもdisabledだけでクリック出来なくなりますが、FireFoxなどの他ブラウザではクリック出来てしまうので設定しましょう。
See the Pen disabledの動作確認 by bashalog (@bashalog) on CodePen.
nth-child()
兄弟要素のグループの中での位置に基づいて選択、適用します。
リストなどの兄弟要素が明確な物に使用します。値は数字のみでなく、odd(奇数)やeven(偶数)のようなキーワード、関数も使えます。
See the Pen nth-childの動作確認 by bashalog (@bashalog) on CodePen.
あとがき
擬似要素擬似クラスについては今更感もありますが、今回のように忘れてしまうこともあるのでまとめました。
次回もよろしくお願いします。
Source: SEO