参考にしたい!ローディングやオープニングアニメーションが素敵なサイトまとめ
こんにちは。sitoです。
みなさま連休の予定ばっちり決まっているのでしょうか。
sitoは連休に向けて、kourakuから教えてもらった『Beat Saber』を買うかどうかむちゃくちゃ悩んでいる今日このごろです。機材一式そろえることを考えると結構高い!
でも、たぶん、買うんだと思います。たぶん。
さて、今回は、ローディングやオープニングアニメーションがかっこいいサイトをピックアップしてみました。
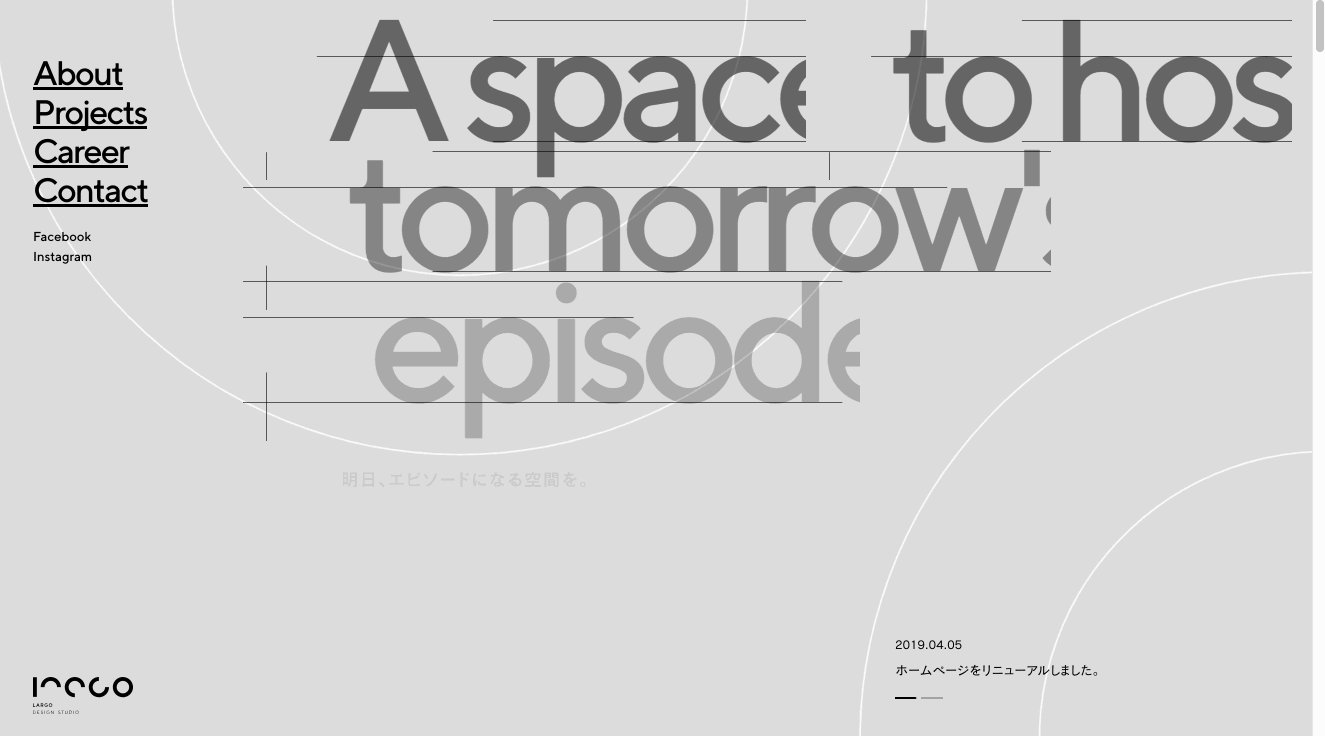
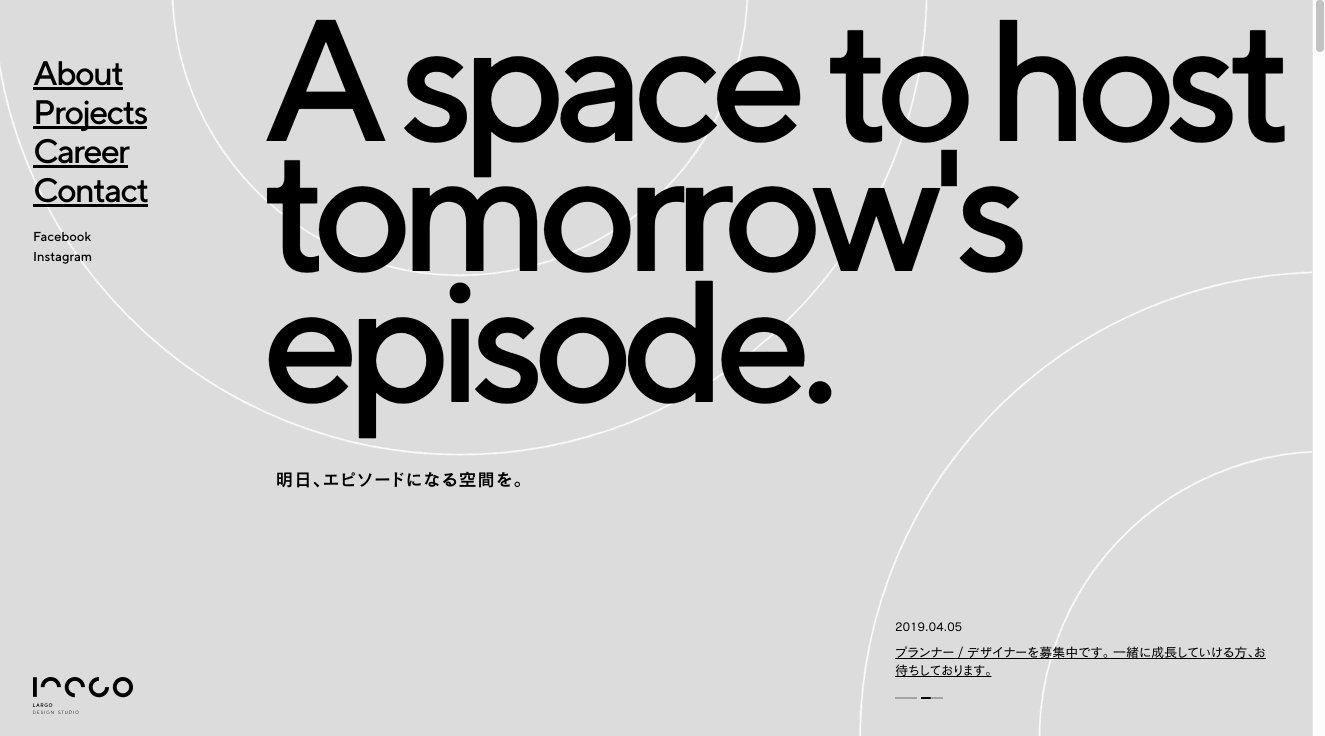
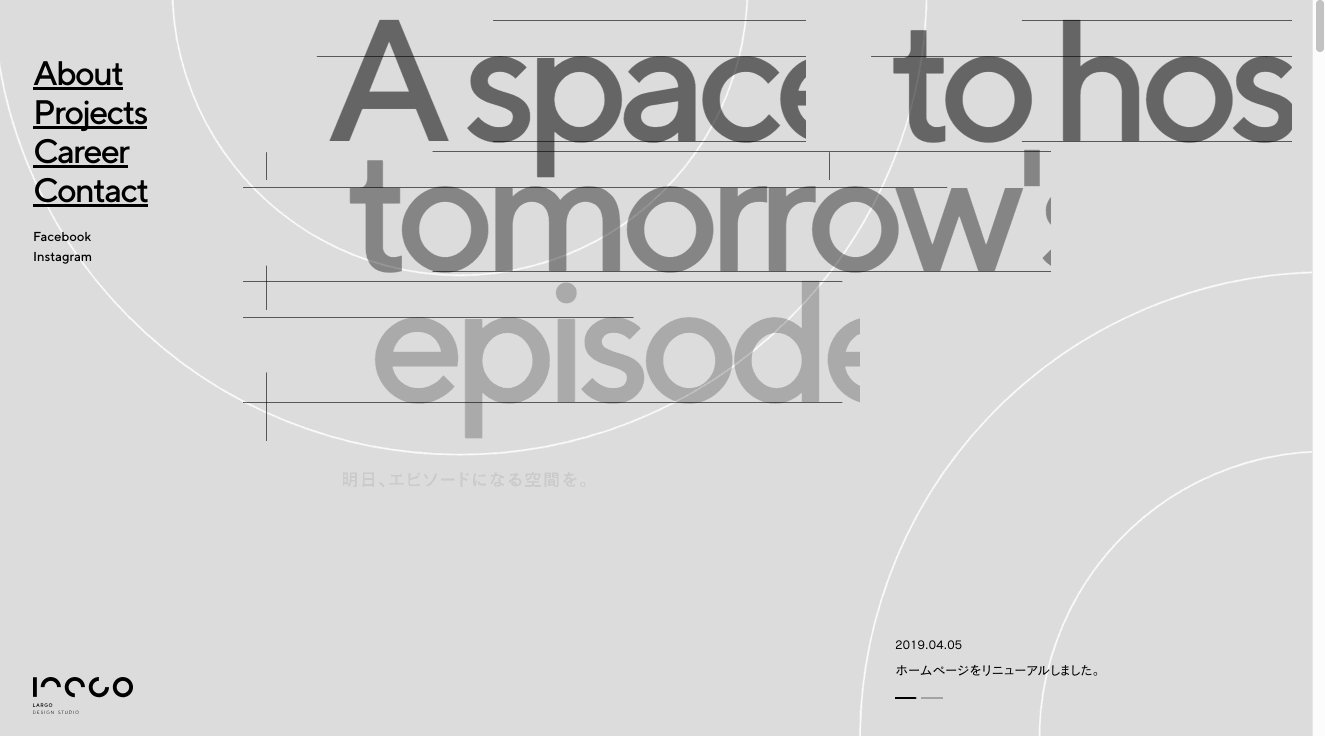
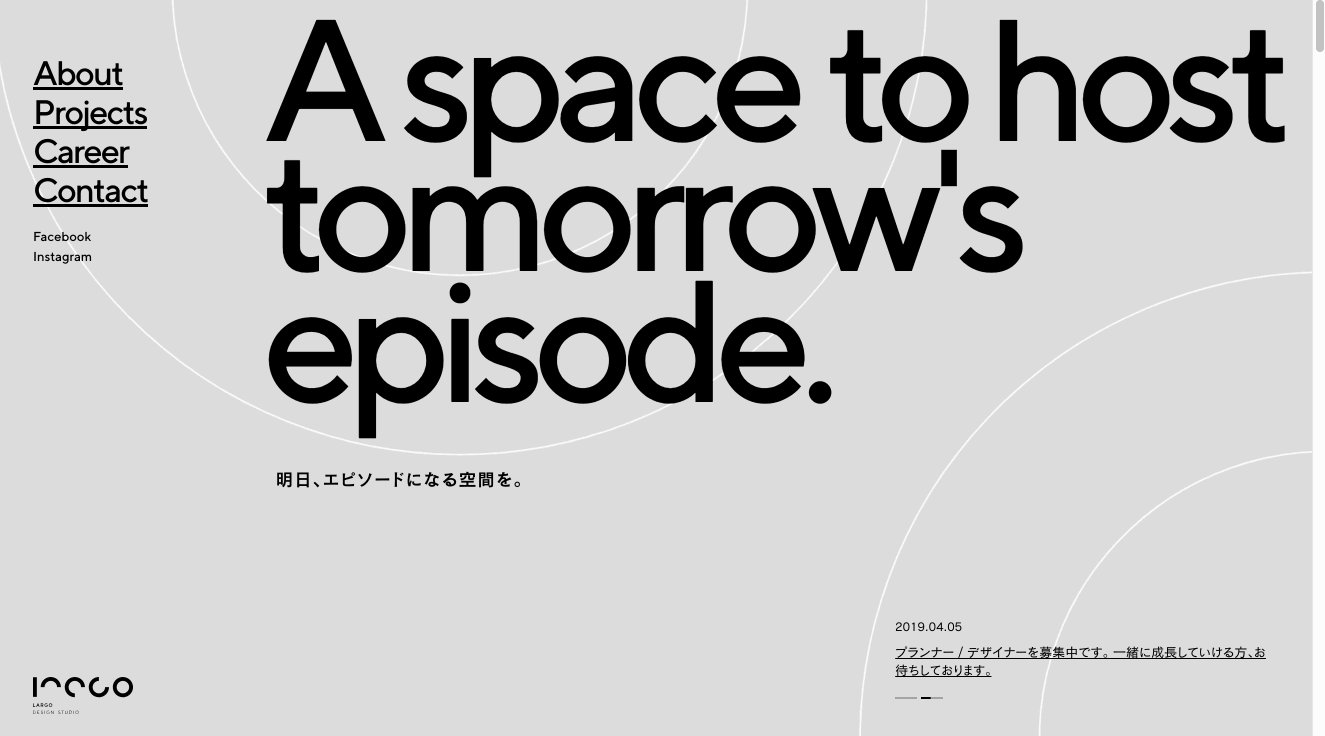
LARGO Inc.

オープニングのロゴや、キャッチコピーのアニメーションがかっこいい。
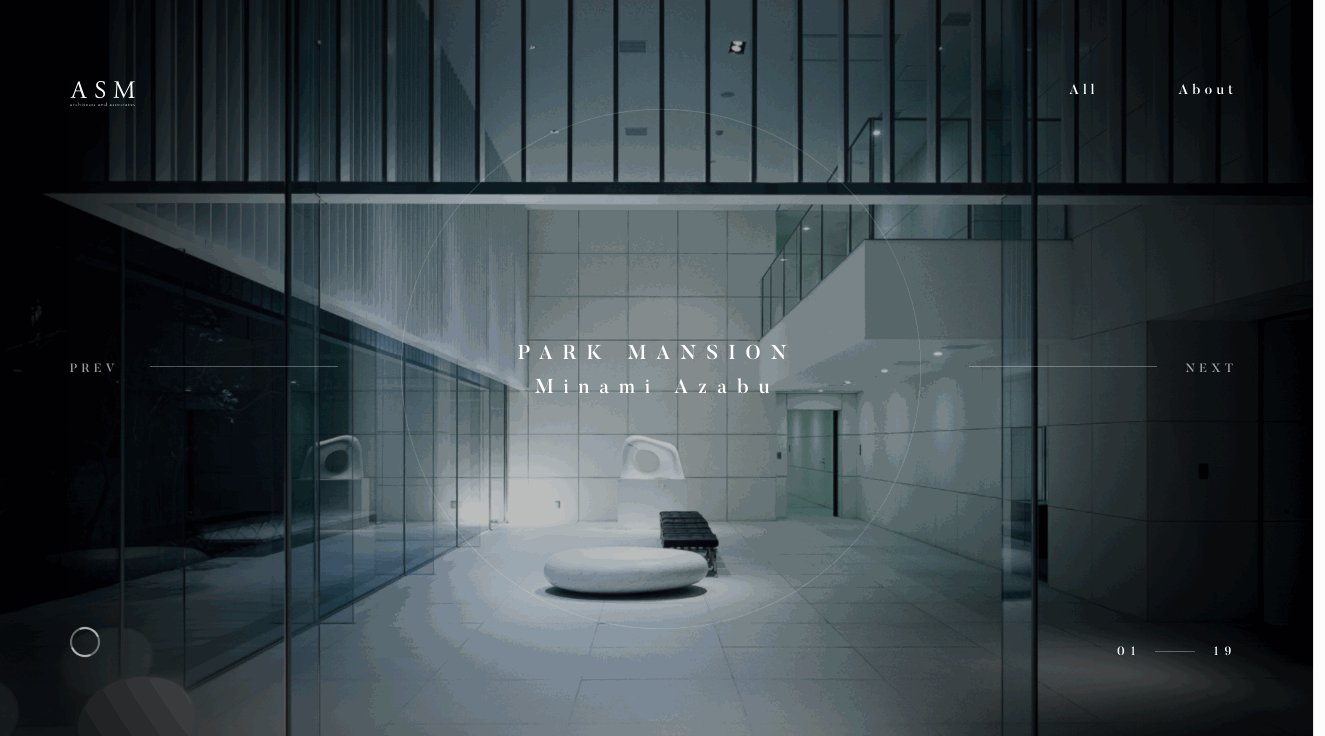
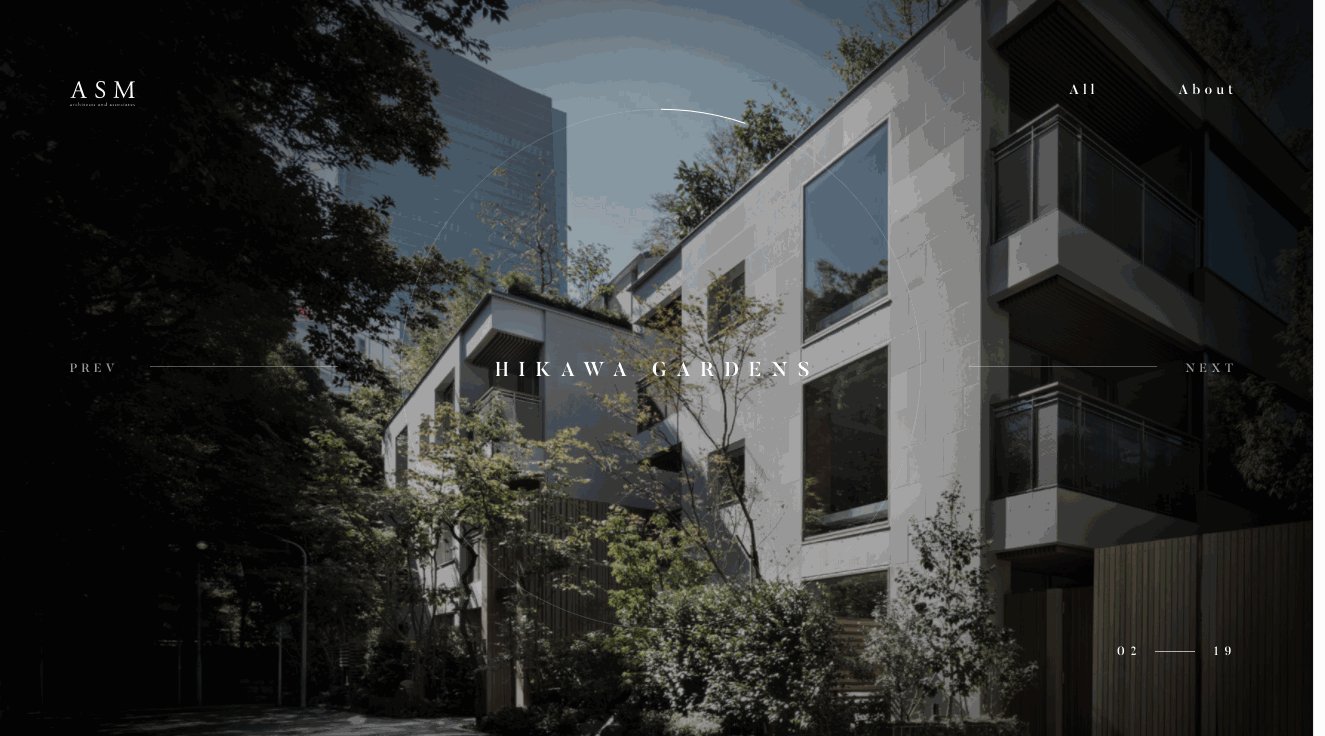
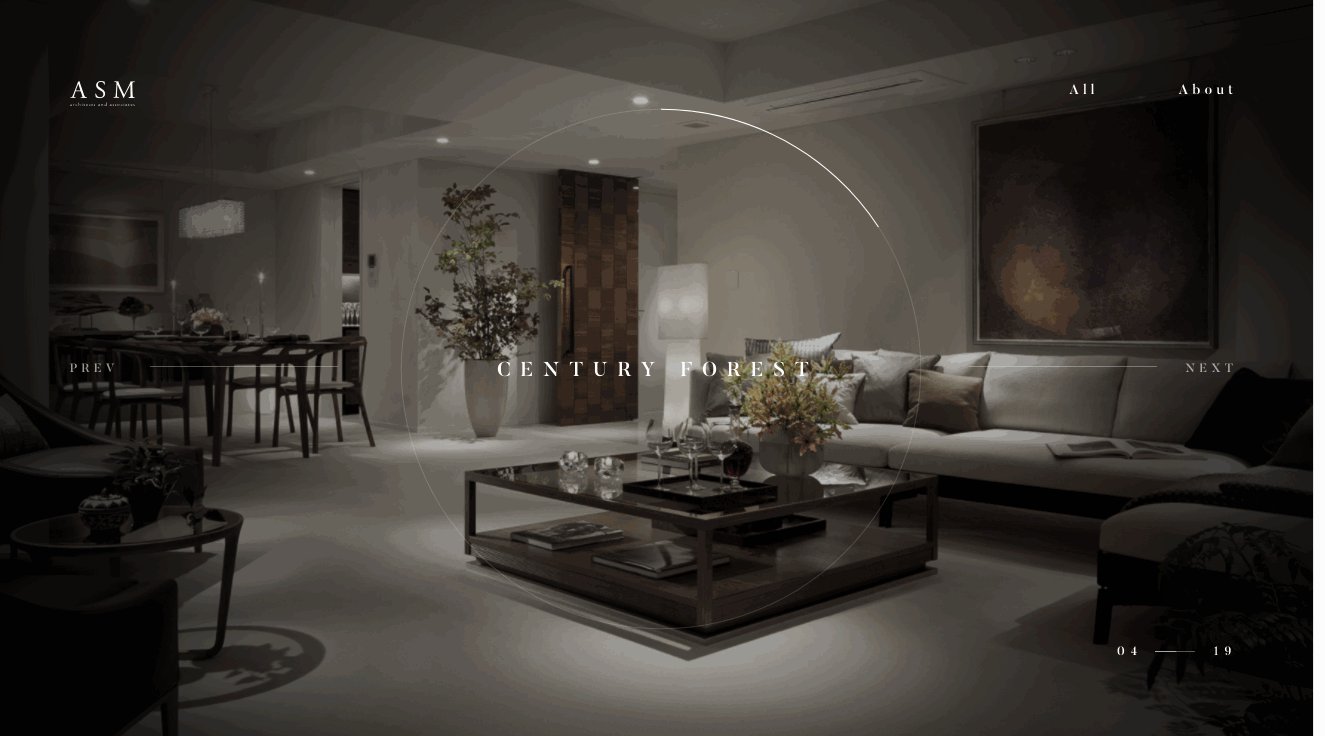
ARCHI SITE MOBIUS

メインビジュアル表示のアニメーションから、その後のスライドショーまで一貫してかっこいいです。
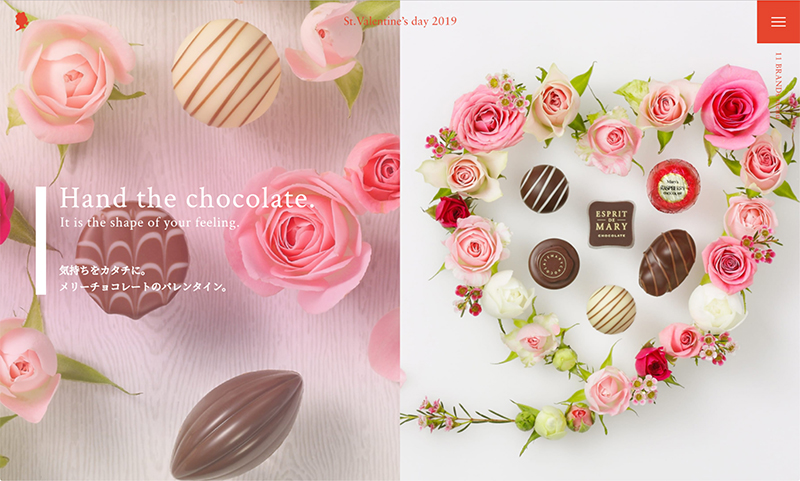
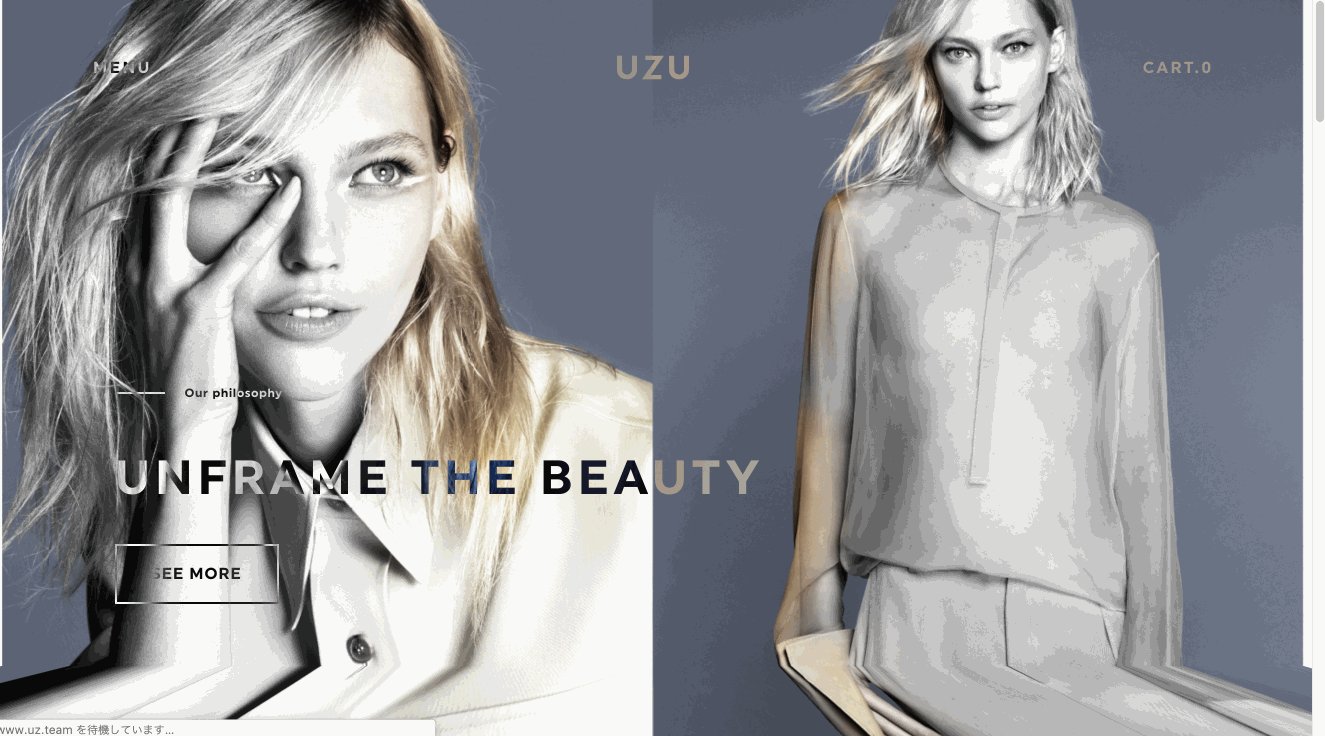
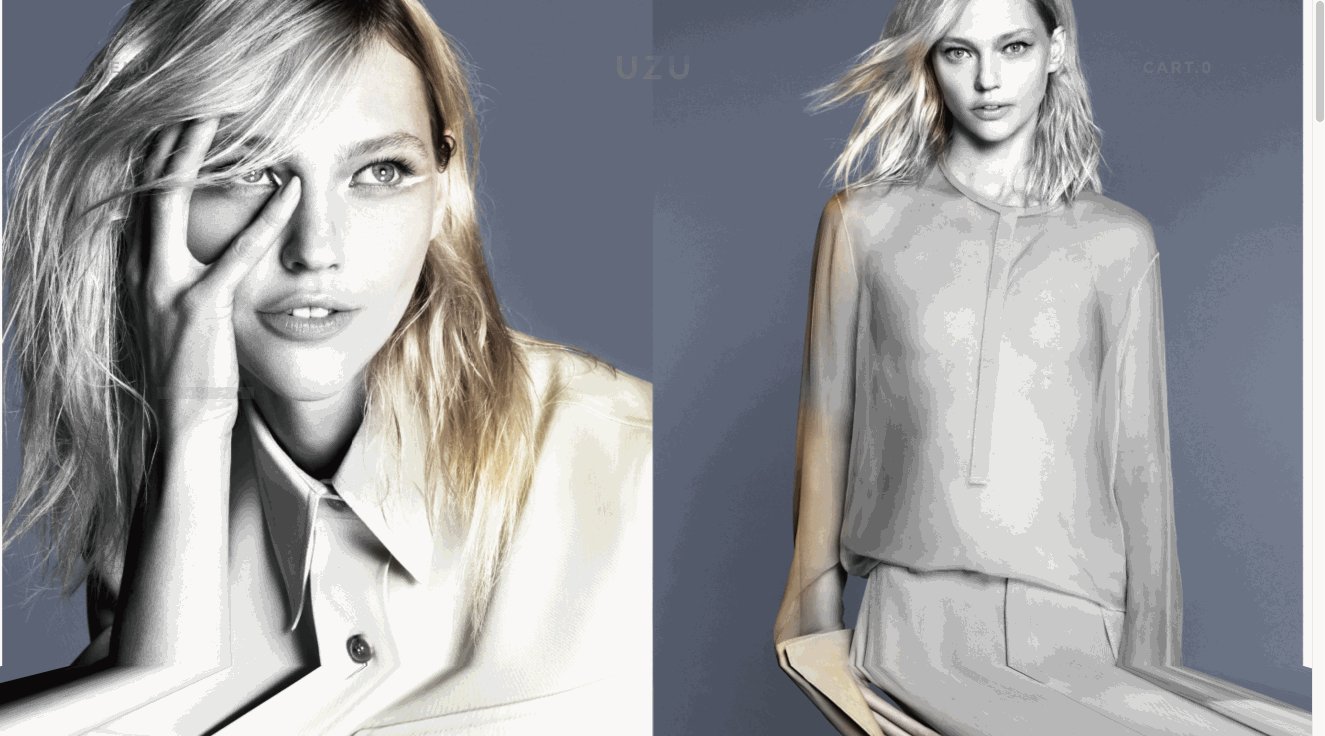
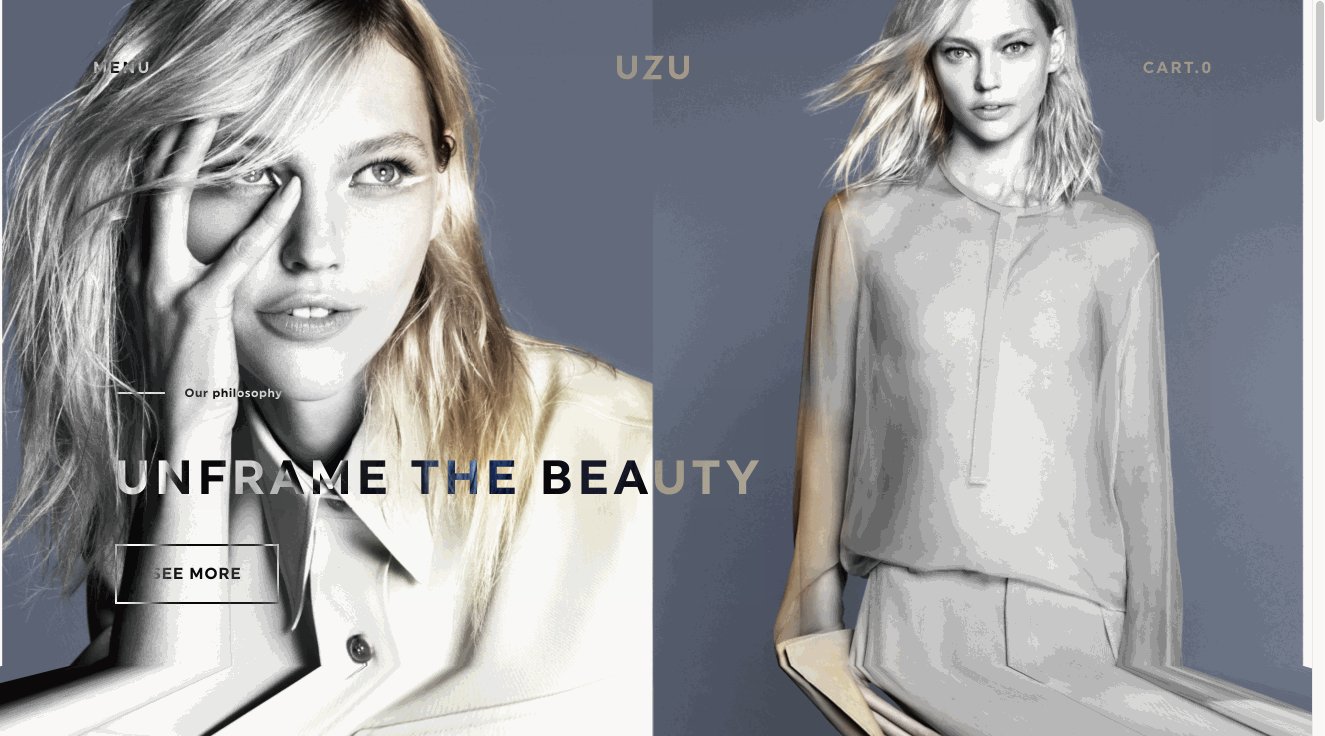
UZU BY FLOWFUSHI

下からニュッと伸びてくる感じの写真の動きが非常にインパクトがあります。
BRANU

オープニングアニメーションはもちろん、コンテンツの動きまで全てにおいてなめらかで気持ちがいいサイトです!
AID-DCC Inc.

ロゴのアニメーションや、画面が三角形に割れる演出がかっこいい。
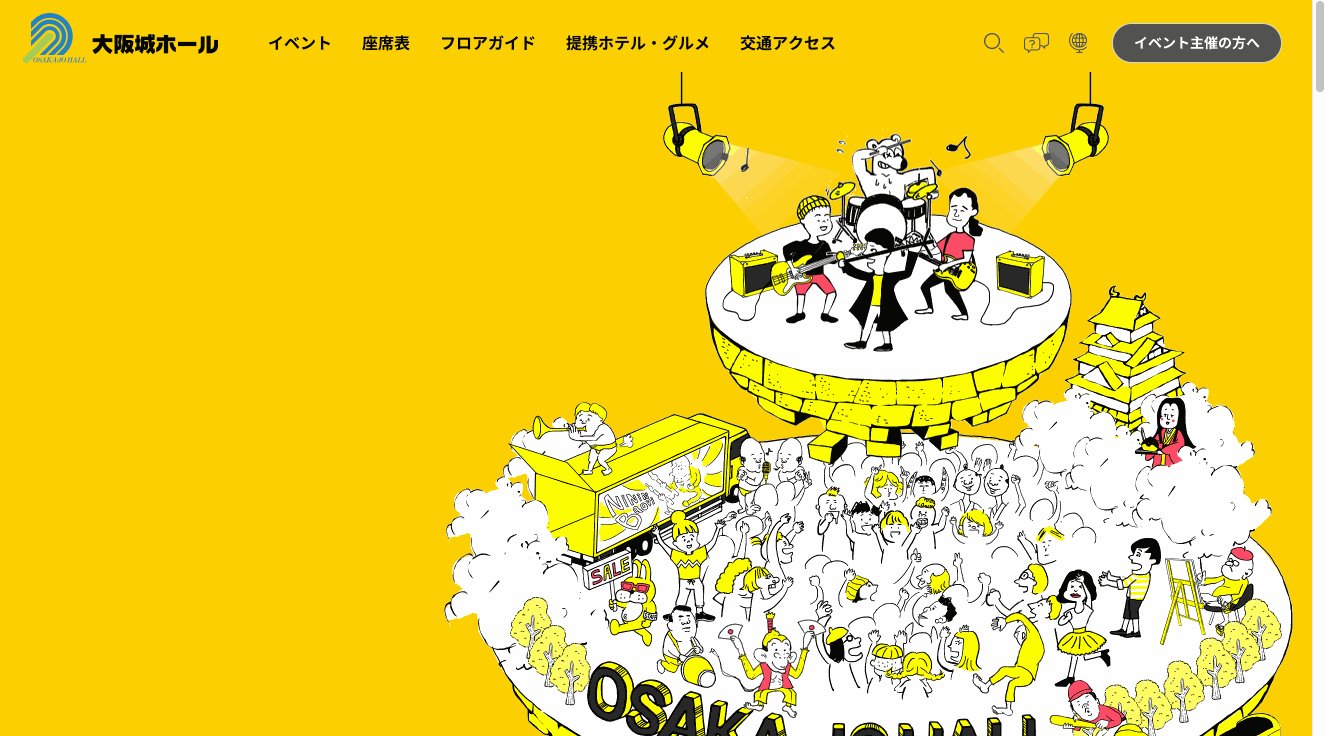
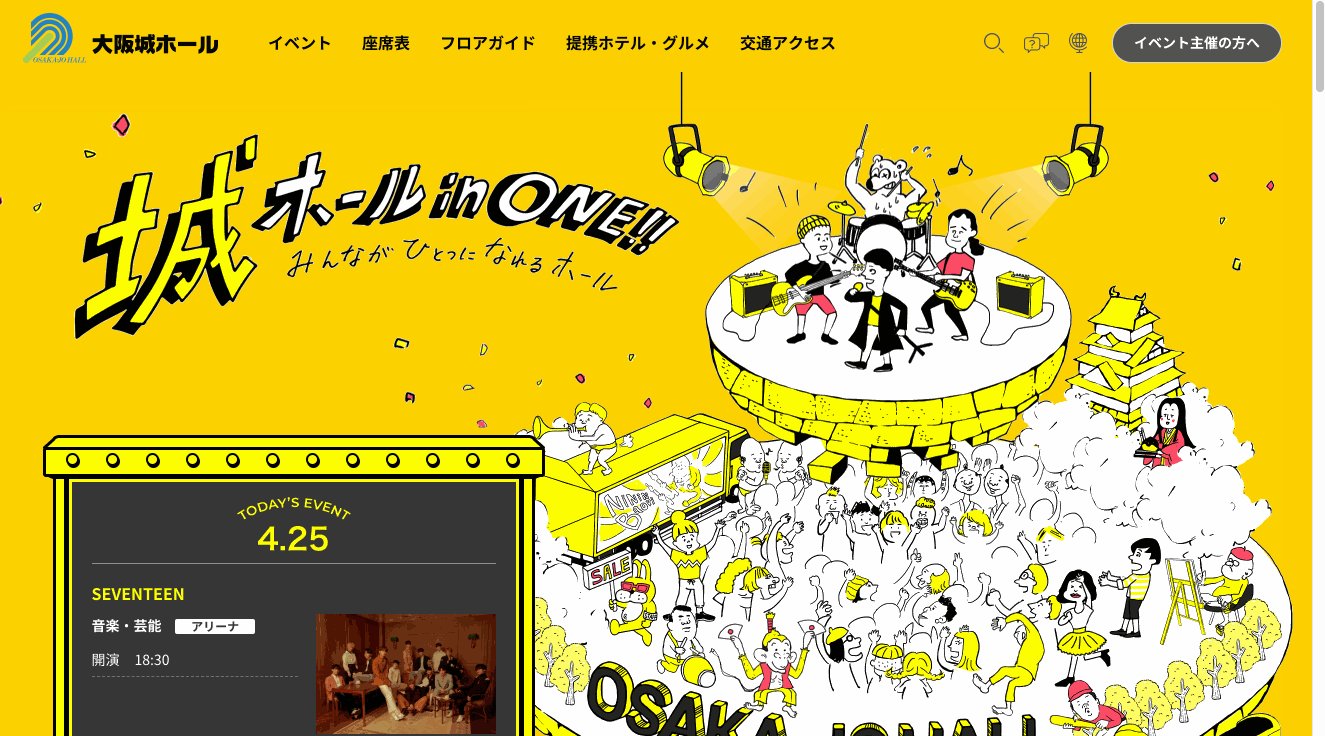
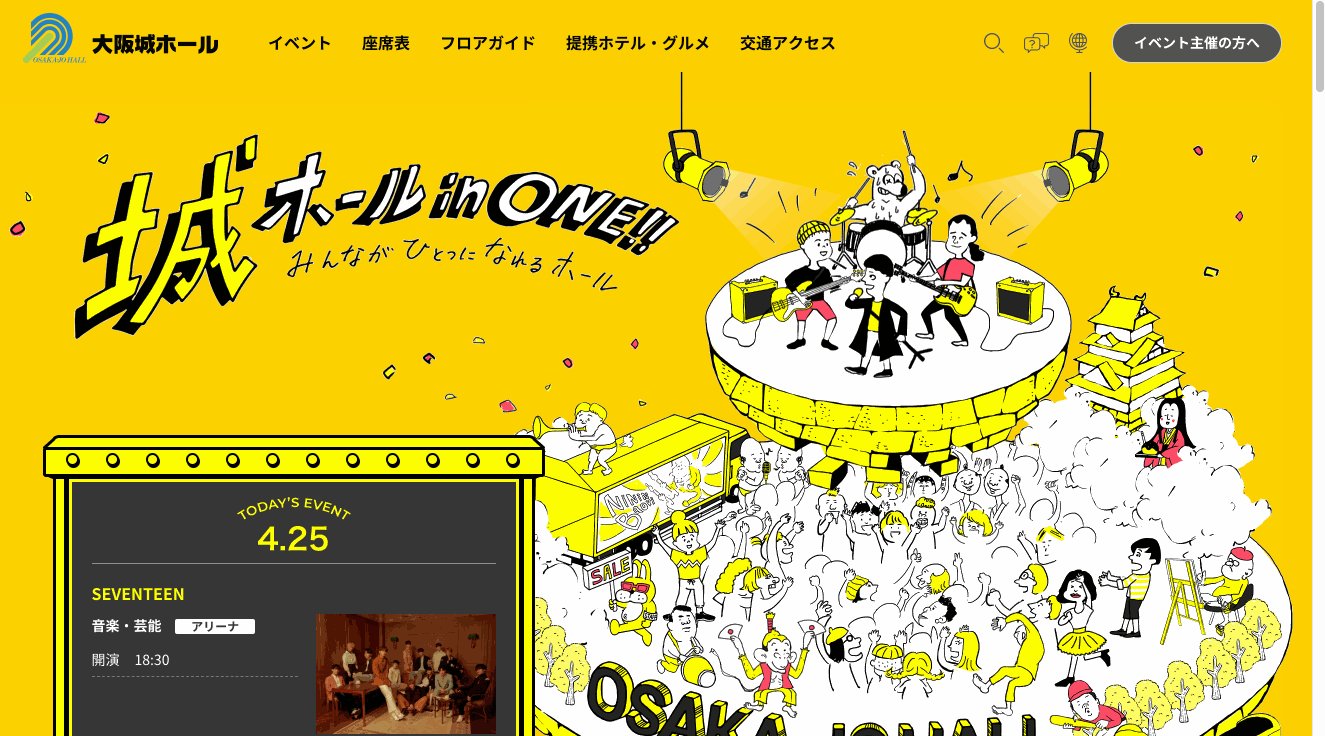
大阪城ホール

ローディングのメッセージが「開演までしばらくお待ち下さい…」「準備が整いました!」なところが、ホールのサイトならではでとても好きです。
SIGNAL Inc.

ふんわりと現れる筆記書体のメッセージ、そこから流れるように登場する写真の動きも美しいです。
ローディングやオープニングアニメーション、あんまり重かったり長かったりするとあれですが、ちょっとした工夫や遊び心でサイトを印象的なものにできるところだとも思うでの、いいサイトをたくさん見て参考にしていきたいですね。
Source: SEO