今は必須! レスポンシブ化 とは?

今は必須!レシポンシブ化 とは?
スマホ時代突入で進化するWeb
レシポンシブ化 って聞いたことありますか?
近年、スマホユーザーは急増し、Webサイト閲覧の7割はスマホユーザーとも言われています。
その中で、2016年にGoogleは、モバイルデバイスへの対応をサイト評価に取り入れることを明らかにしました。
…ということは、検索上位に表示されるのには、スマホやタブレット対応ができているサイトということをGoogleに認識してもらう必要が出てきました。
確かに、スマホ対応(またはタブレット)できていないサイトは、本当に見にくいのでストレスを感じます。
そうすると、せっかく検索順位があがっていて、来てくれても直帰してしまう可能性は高いです。
スマートフォン対応はこれから必須です。
今日はそのスマートフォン対応について、お伝えします。
スマートフォン対応
スマートフォン対応には大きく分けて2つあります。
「レスポンシブ化」「スマホページ制作」
二つは同じスマートフォン対応なのですが、作り方が違います。
レスポンシブ化
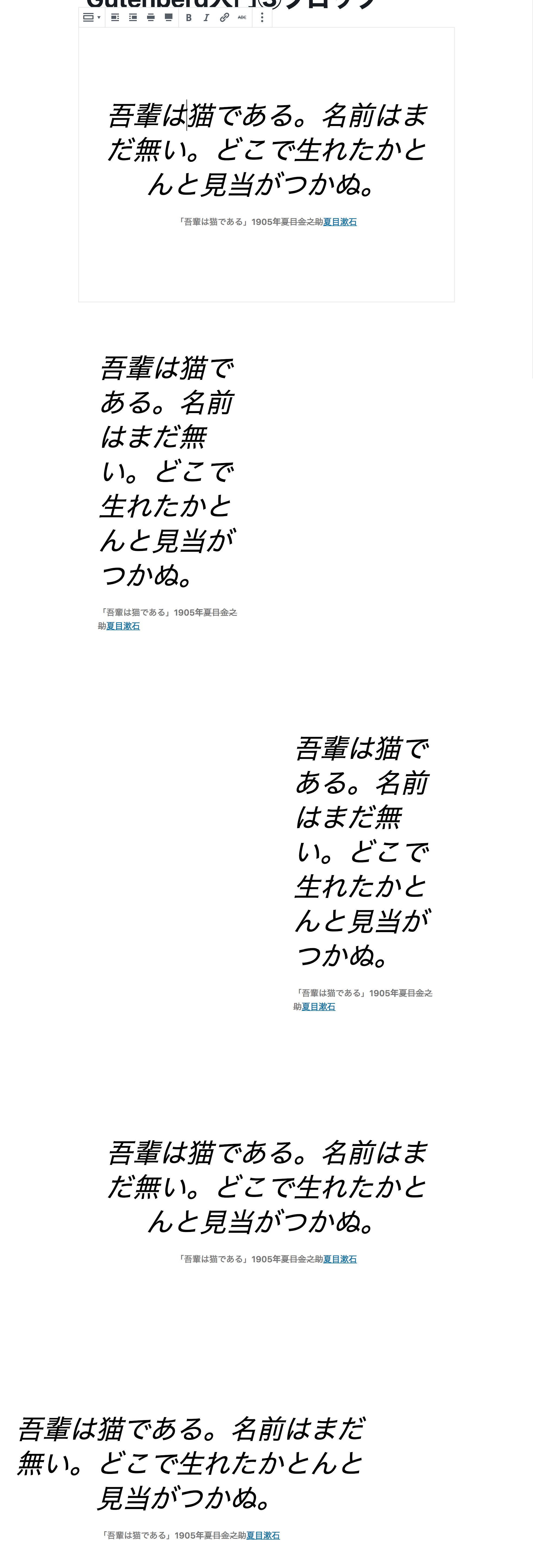
レスポンシブ化は、ユーザーのデバイスとは関係なく、同じURLのページで閲覧します。
しかし、デバイスの画面サイズに合わせてデザインの表示が変わります。
スマートフォン対応の推奨されているやり方です。スマホだけでなく、細かく言えば、PC以外のタブレットなどからもキレイに閲覧できるものです。
レスポンシブ化はどのデバイスからでも共通のURLで同じようにキレイに閲覧できるところが素晴らしいです!
レスポンシブ化すること「レスポンシブWebデザイン」とも言われています。
多くのホームページ制作会社では「レスポンシブ化します」ということを謳っています。
HOTPAGESでもレスポンシブ化はホームページ制作をする上で必須事項です。
WordPress内でもレスポンシブができるテーマばかりです。
むしろ、レスポンシブ化ができていないテーマは選ばれないでしょう。
だいぶ昔に作ったWordPressでのホームページ制作をレスポンシブ化してほしいというご相談はHOTPAGESでも増えてきました。
スマートフォンページ制作
スマホ専用のページを作ることをスマートフォンページ制作を別に作る方法もあります。
その場合には、PC対応のURLとスマートフォン対応のURLが違うことで2つのページを作ることになります。
この場合のメリットはスマホ専用ということもあって、レスポンシブ化されているものよりもキレイに、より見やすくデザインすることができます。
スマホユーザーに向けて別なコンテンツを発信することもできます。
デメリットとしては、PC専用とスマホ専用のページをそれぞれ更新しなければならないということです。
頻繁な更新をしようとしていることは、二重手間になります。
HOTPAGESでは、スマートフォン対応されていていない、以前のホームページのレスポンシブ化するのには、もともとのサイトをレスポンシブ化するリニューアルをお勧めしている案件もあるほどです。
キレイに見えてるのでターゲットによってはお勧めですが、更新頻度が高いサイトを作られる方は、レスポンシブ化がいいかもしれません。
レスポンシブ化対応できるホームページ制作を!
ざっくりですが、レスポンシブ化のホームページがいいぞ、ということをお伝えしました。
今は、スマホ対応のやり方やそれに対してのSEO対策も変化し、進化していっています。
もし悩んでいる方がいれば、気軽にHOTPAGESにご相談ください。
HOTPAGESでは、レスポンシブ化必須でのホームページ制作をしています。
レスポンシブ化することによりSEO対策にもなりますし、どのプランにも入っています。
詳しく聞きたいな、と思ったことや、疑問に思ったことなどありましたら、気軽にご相談ください。
関連記事
【 WordPress】ユーザーIDを秘匿する方法
こんにちは。koyaです。 ちょっと前までスケボーにハマって毎日のように練習に行 ...
HOTPAGESお問合せ案件 (3月2日)
HOTPAGESお問合せ案件 がありました。 HOTPEIGESではWordPr ...
HOTPAGESのメルマガ 開始しました!
HOTPAGESのメルマガ 開始しました! 今日の投稿はHOTPAGESからのお ...
ホームページ 開設いたしました!
鎌ケ谷市内で低価格 ホームページ 制作のHOTPAGESをオープンいたしました! ...
CMSを活用 してホームページ制作を
CMSを活用 するメリット HOTPAGESでは、 CMSを導入してホームページ ...