【 WordPress】不要なブロックを非表示にするプラグイン「CoBlocks」
こんにちは、koyaです。
最近はWordPressの勉強を主にしています。
みなさんブロックエディタは使用していますか? まだ馴染む事が出来ず、あまり使用していない方が多いと思います。
今回はそんなブロックエディタから、不要なブロックを非表示にするプラグイン「CoBlocks」についてまとめます。
ブロックエディタについて
ブロックエディタについてはyanagimachiが基本的なことについてまとめているので、以下の記事をご覧になってください。
参考
【WordPress】Gutenberg入門①Gutenbergってどんなもの? | バシャログ。
【WordPress】Gutenberg入門②ブロック:一般ブロック | バシャログ。
【WordPress】Gutenberg入門③ブロック:フォーマット | バシャログ。
Yanagimachiの記事を見てわかる通り、使えるブロックの種類はとても多いです。
数えてみるとver5.1.1時点で67種あり、内訳は以下の通りとなっています。
- 一般ブロック:11種
- フォーマット:7種
- レイアウト要素:8種
- ウィジェット:5種
- 埋め込み:36種
埋め込みブロックが特に多いのですが、使わないブロックも多いと思います。
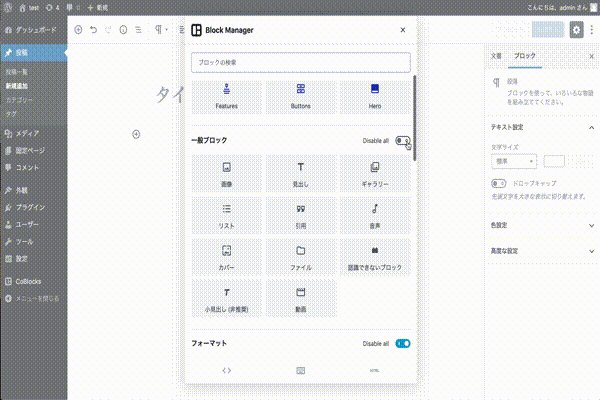
以前同様の記事【WordPress】一部のブロックだけ使いたい、それ以外は非表示にしたいという時に使えるプラグイン「Block Manager」 | バシャログ。でBlock Managerを紹介しましたが、
今回はCoBlocks – Build beautiful pages with the new WordPress editor を紹介したいと思います。
CoBlocksについて
このプラグインはブロック追加のメニューをカスタマイズするためのプラグインで、ブロックの表示非表示を簡単に変更できます。
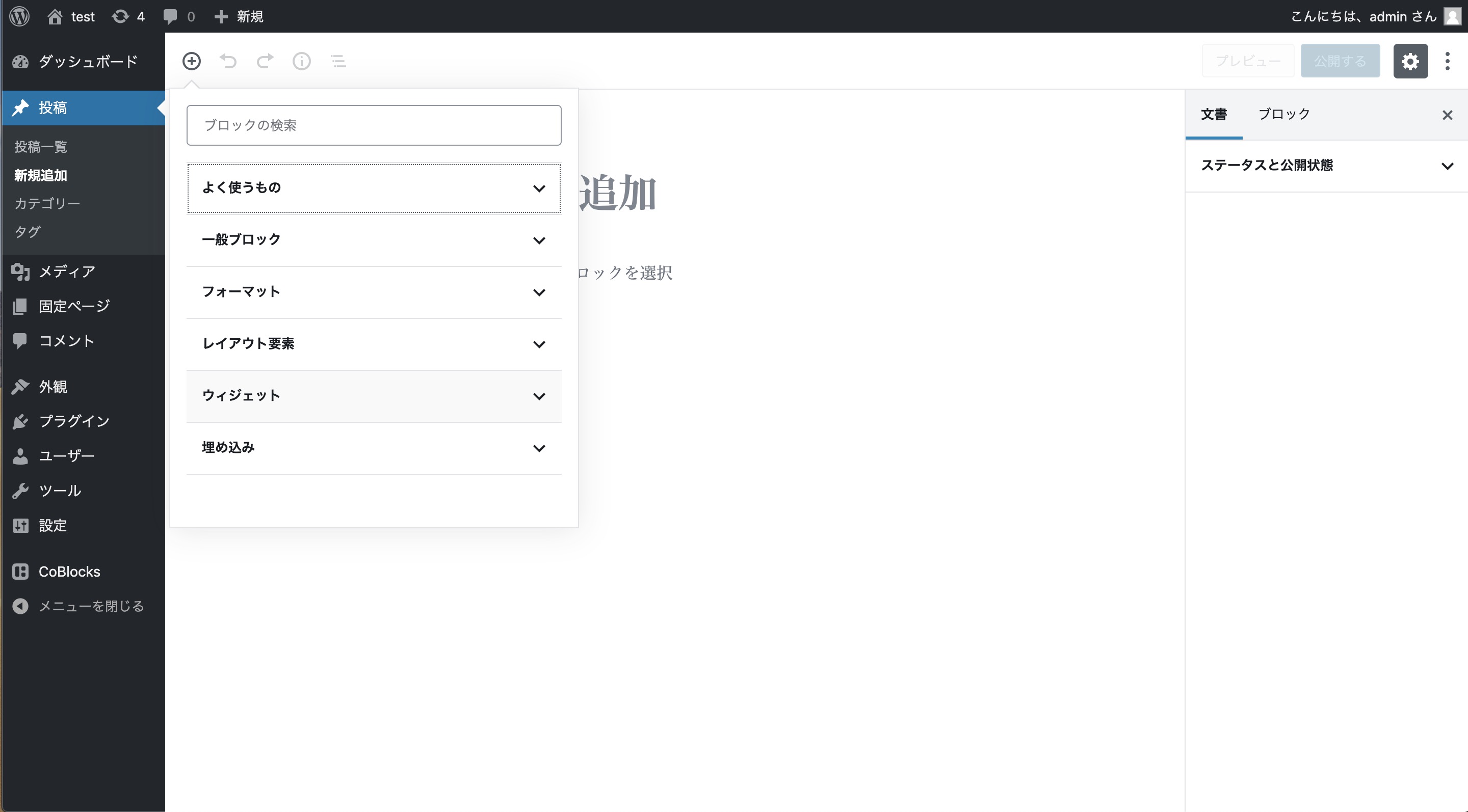
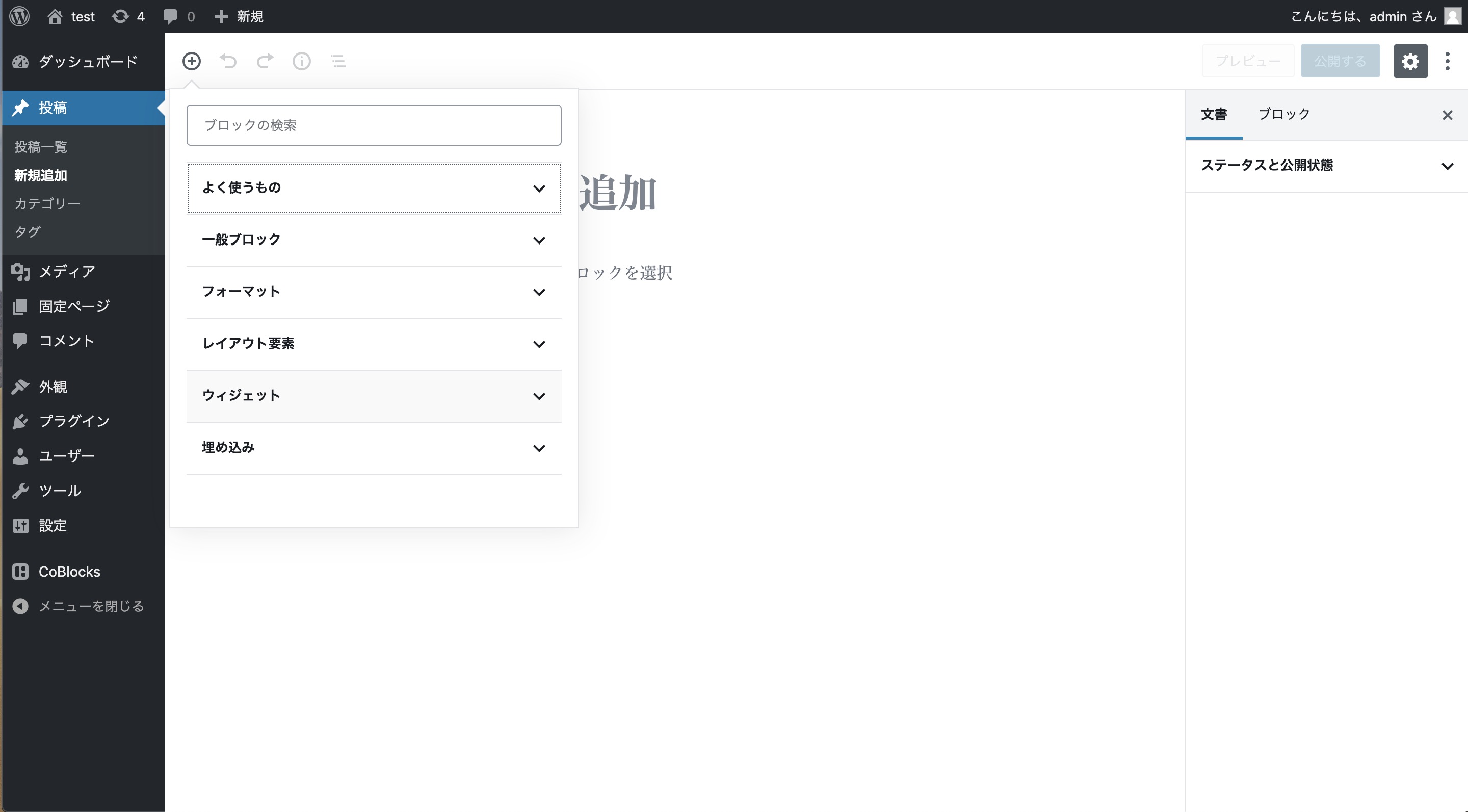
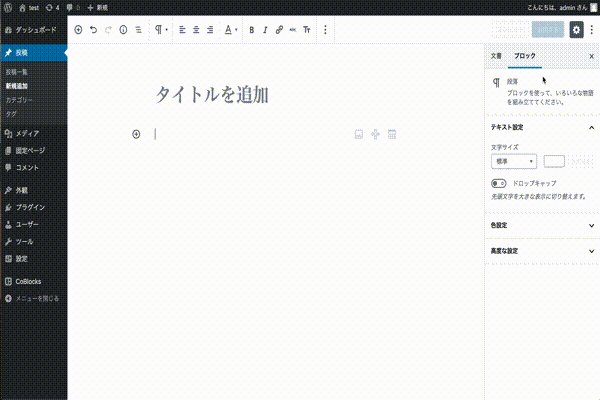
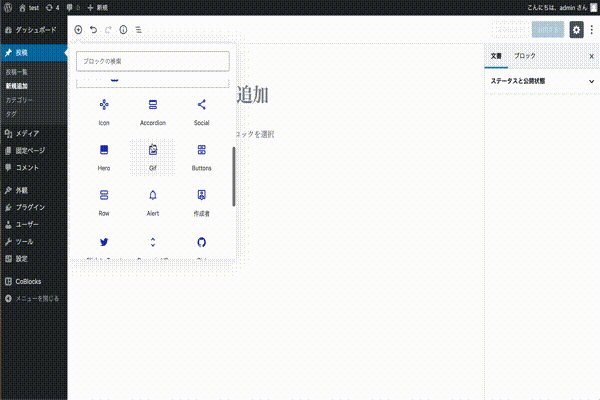
通常のブロックエディタでは、+ボタンを押すと

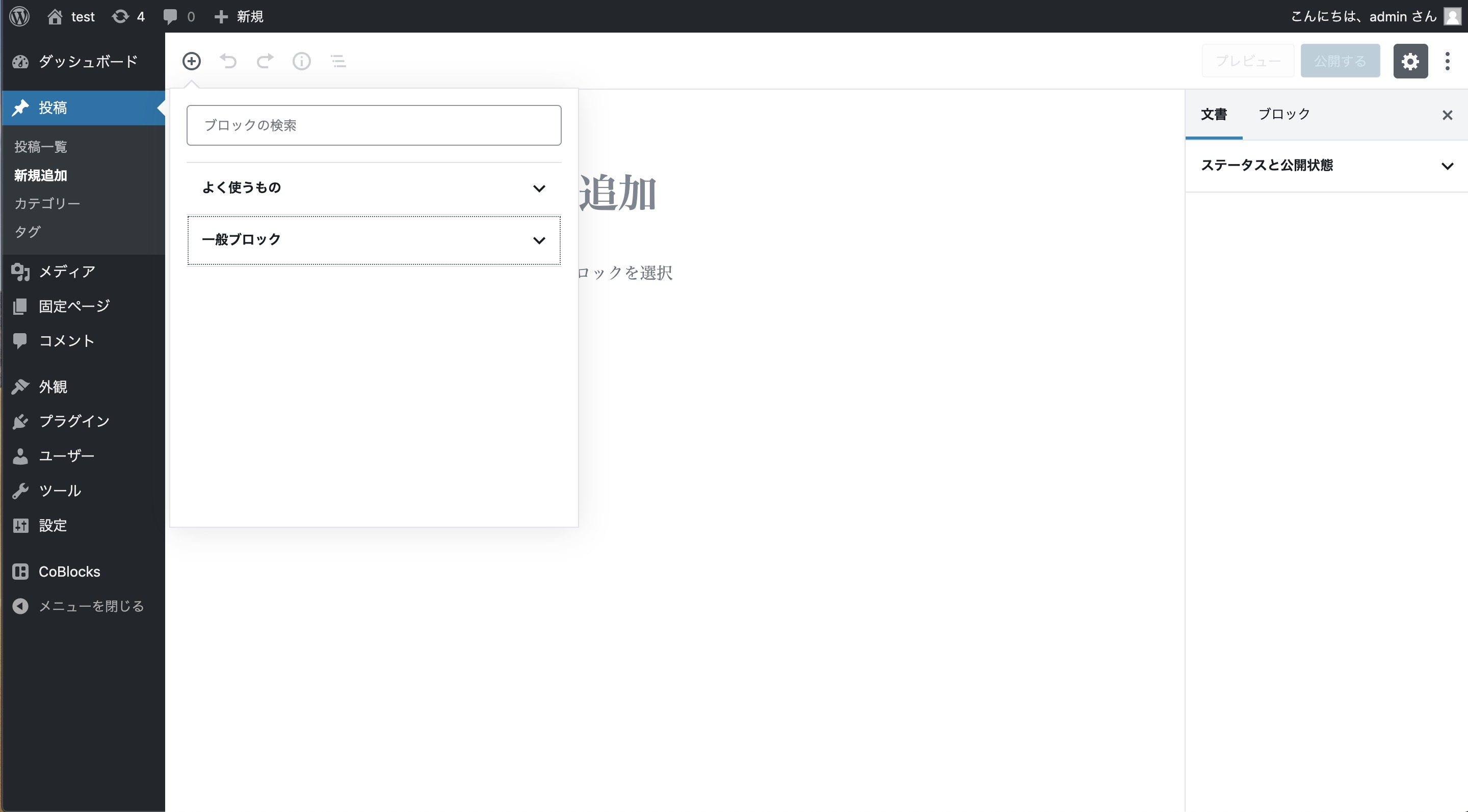
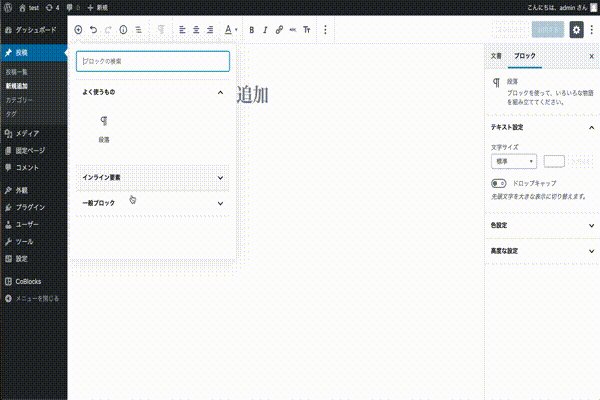
このようなメニューが表示されますが、CoBlocksで一般ブロック以外を非表示にすると、

このような表示になります。
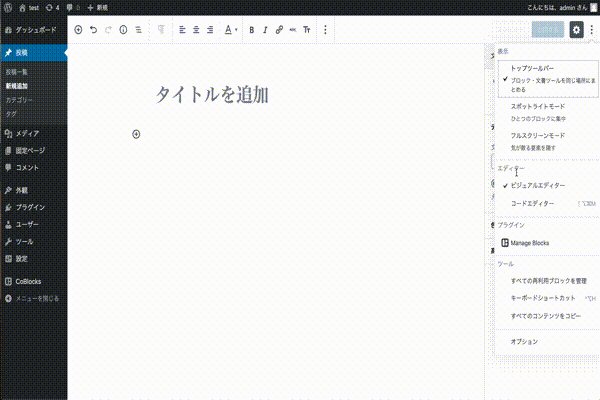
設定方法も簡単で、右上の縦の三点リーダを押してCoBlocksのメニューを押して動画のように非表示に切り替えるのみです。

さらに、CoBlocksにはブロックを追加する機能もあります。
デフォルトのブロックには無い便利なブロックもあるので、少し紹介します。
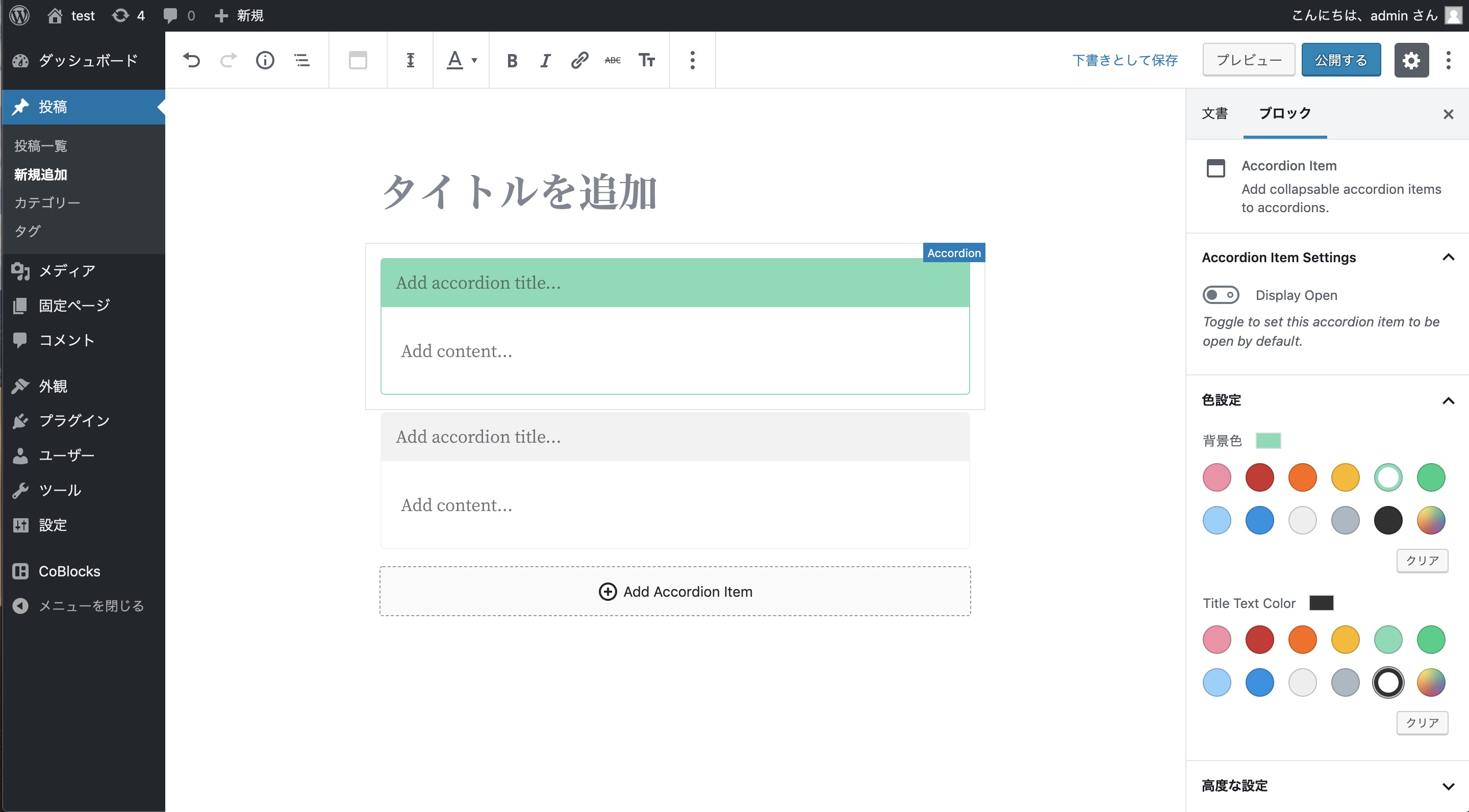
-
Accordion
よく使うアコーディオンもコードを書かなくても実装できます。


-
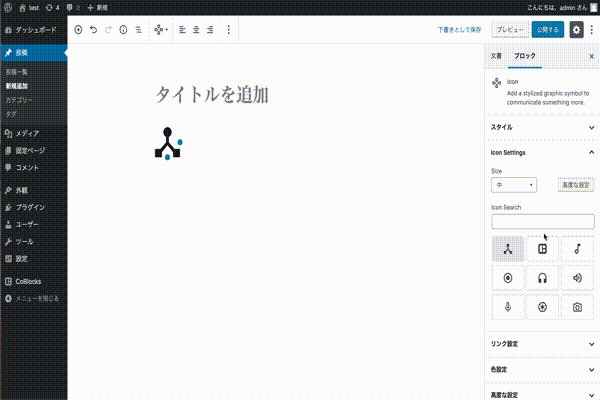
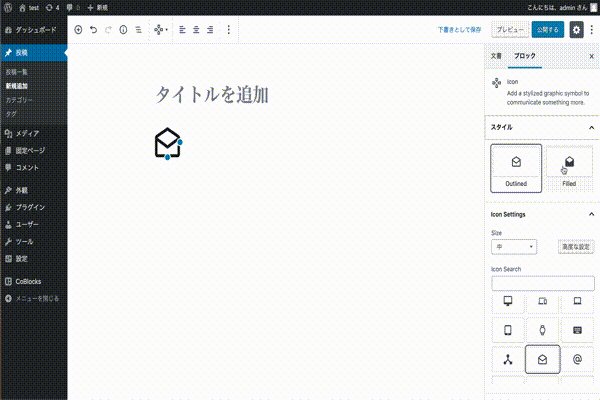
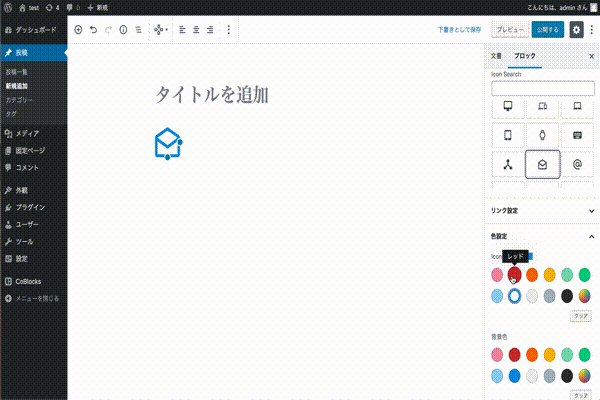
Icon
フォントアイコンなどを使わなくても、一般的なアイコンであればこれだけで実装できます。
大きさや色なども変更できるので便利です。

-
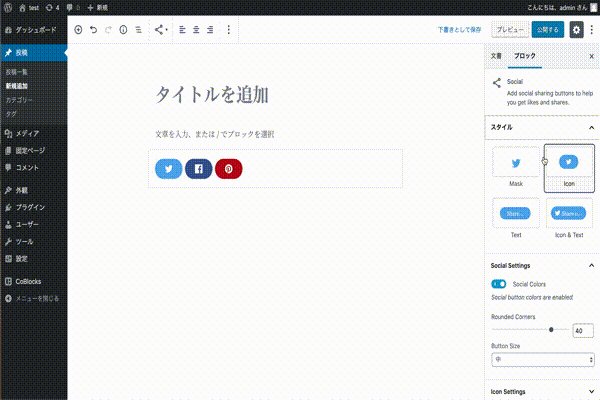
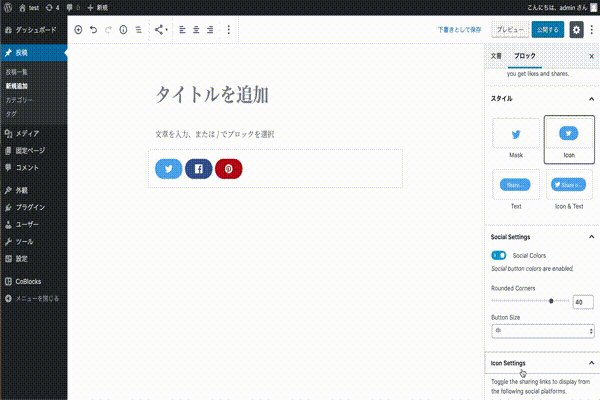
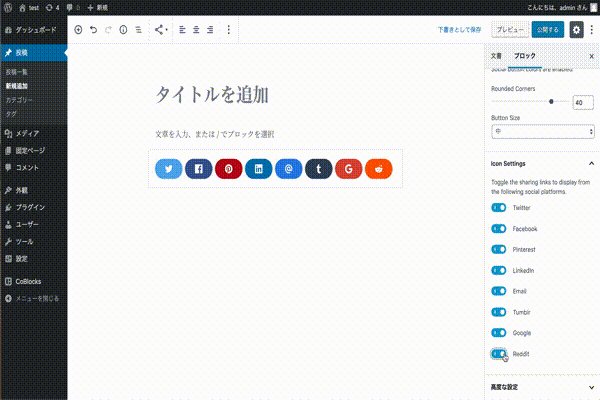
Social
今までSNSボタンをプラグインに頼っていた方も多いと思いますが、これだけで実装できます。
スタイルも4種類あります。

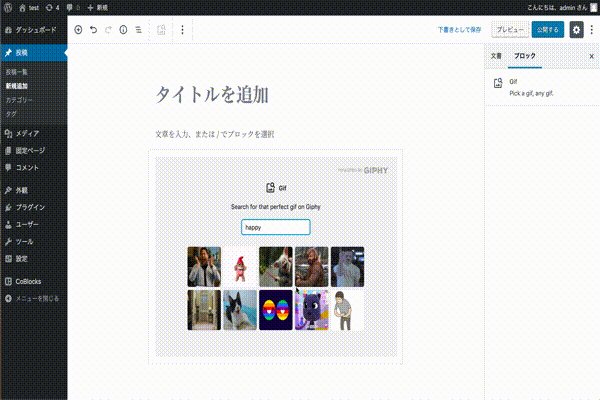
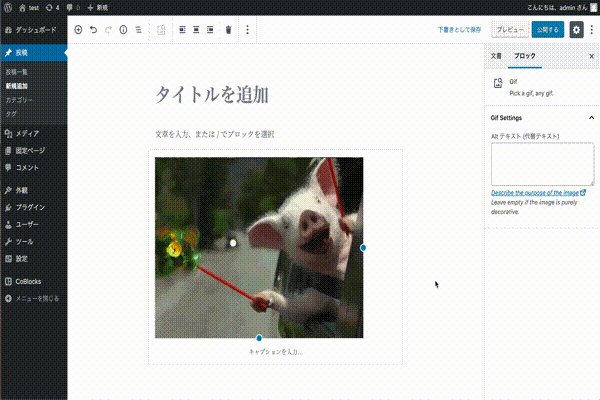
- GIF
GIPHYからGIF選択して埋め込むことができます。
Instagramやtwitterと同様に簡単にGIF画像を使う事ができるので、ブログを書く際のアクセントにどうでしょうか。

上記を含めて18種類のCoBlocksオリジナルのブロックがあります。
今後のWordPressのアップデート情報では、デフォルトでブロック管理ツールが追加されると予告されています。
日本語 « WordPress 5.2 ベータ1
実装後はプラグインと比較して使いやすい方を使うことになるのでしょうか。
デフォルトのブロックはたくさんの選択肢がありますが、必要なブロックは人によって違うと思います。
利用者に合ったブロックにカスタマイズして、より使いやすいWordPressを作りましょう。
Source: SEO