表の作成に便利なプラグイン「TablePress」
会社概要や価格表などホームページで表が必要となる場合が多々あると思います。
しかしながら普通に作ってしまうと表がさみしかったりレスポンシブがうまく対応できなかったりしてしまいます。
そんな時にうれしいプラグインが「TablePress」です。
標準でもとても使いやすい仕様になってますが、プラグイン内にあるオプションでCSSを追加するとデザインもよくなりますのでぜひ使ってみましょう。

TablepressをWordpressに導入
まずは早速Wordpressダッシュボードにログイン
プラグインから新規追加を選択
検索ボックスにTable pressと検索

インストールと有効化をしてください。
成功するとダッシュボードの左の欄に「TablePress」という項目が出現します。
これで導入は完了です。
TablePressの基本的な使い方
「新しいテーブルを追加」からテーブルの名前・説明・行数・列数を記入し「追加」ボタンを押します。
ここで
テーブルの名前:自分で分かればなんでもいい
説明:自分で分かるように入れましょう
行数・列数:大体でOK
以上を設定したら「テーブルを追加」をクリック
テーブル内を編集
テーブルの中各項目を編集します。
横のセルとつなげたい場合は#colspan#というタグを入れると結合できます。
同じように上下を結合したい場合は#rowspan#というタグを使います。
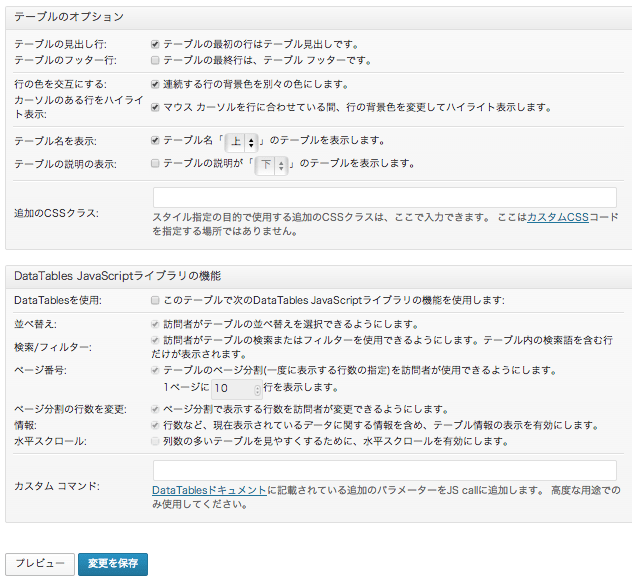
ページ下部にあるオプションをチェック
下の方にスクロールするとオプションメニューがありますので、チェックをしていきます。

みておきたいところ
テーブル見出し行:最初の行を見出しにするかどうかを決めます。
行の色を交互にする:大きな表の場合は必要かもしれませんが会社概要など簡単なtableの場合は逆に醜い場合があります。
カーソルのある行をハイライト表示:お好みで設定。初期設定はチェックされてます。
この3点くらいは確認しておくといいでしょう。
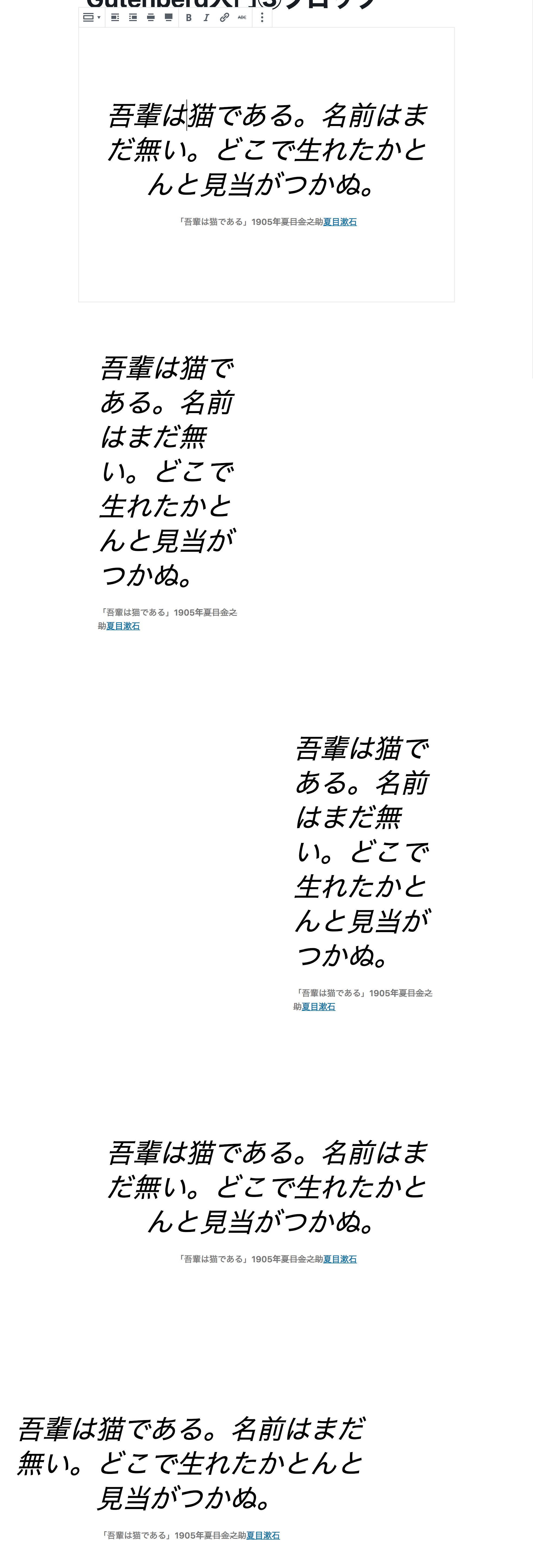
きれいに整えます
プラグインのオプションのカスタムCSSに以下のコードを追加してください。
まあまあ整います。
お好みで色や文字の大きさを変えてください。
やっているのは縦の線を入れたのと、文字が小さめなので全体的に大きくしました。
.column-1 の部分は一行目部分の指定で、一行目の背景色と文字の太さを変えてます。
テーブルIDは1で設定してますので任意のIDに変更して使用してください。
————————————-
.tablepress-id-1 .column-1 {
font-weight: bolder;
background-color: #e2e2e2 !important;
}
.tablepress th,
.tablepress td {
font-size: 16px;
line-height: 22px;
border: 2px solid #cccccc !important;
}
————————————-
「!important」について
「!important」というのが入ってますが
これは他のスタイルシートよりもここの命令を優先して表示させなさいという意味です。
気になるようなら使わなくて結構です。
記事や固定ページに挿入
実際に記事に挿入するには [ table id=1 / ] という形のショートコードが各テーブルページにありますのでこれをこのままコピーして使用するとテーブルが反映されます。
修正などをする場合は、テーブルを編集します。
貼り付け先は編集の必要はありません。
その他の機能として
以上の他にもいろいろCSSでカスタムが可能です。それからインポートエクスポート機能もあります。
使い方の細かいところはTable Press公式サイトにありますのでぜひのぞいてみてください。
関連記事
バックアップのプラグイン
バックアップのプラグイン 先日、HOTPAGESで「WordPressのバックア ...
ワードプレス を使う、メリット、デメリット その② プラグインについて
今日はワードプレスの特徴でもある、プラグインの説明をしたいと思います。 プラグイ ...
手軽な定型文挿入プラグイン「Bottom of every post」
手軽な定型文挿入プラグイン「Bottom of every post」 HOTP ...
ワードプレスを使う、メリット、デメリット その①
まず、ワードプレスとは何か?ここからお話をしたいと思います。 ウィキペディアには ...
WordPressヘッダー右上に連絡先を入れる方法
こんにちは。鎌ヶ谷市ホームページ制作のホットページズ鈴木です。Wordpress ...