【Adobe XD】自動アニメーションで、展開メニュー、スライドショー、カルーセルを作ってみた
こんにちは。sitoです。
11月20日(火)にパシフィコ横浜で開催されたAdobe MAX Japanに行ってきました!
セッションの内容はもちろん、去年買えなかったPhotoshopクッションを買えたので私は満足です。(XDクッションも欲しかったのですが、クッションは1人1個までだったので諦めました。。。また来年買えるといいなあ。。。)
今回はAdobe MAXでも話題になっていた、XDの自動アニメーション機能をいじっていきたいと思います。
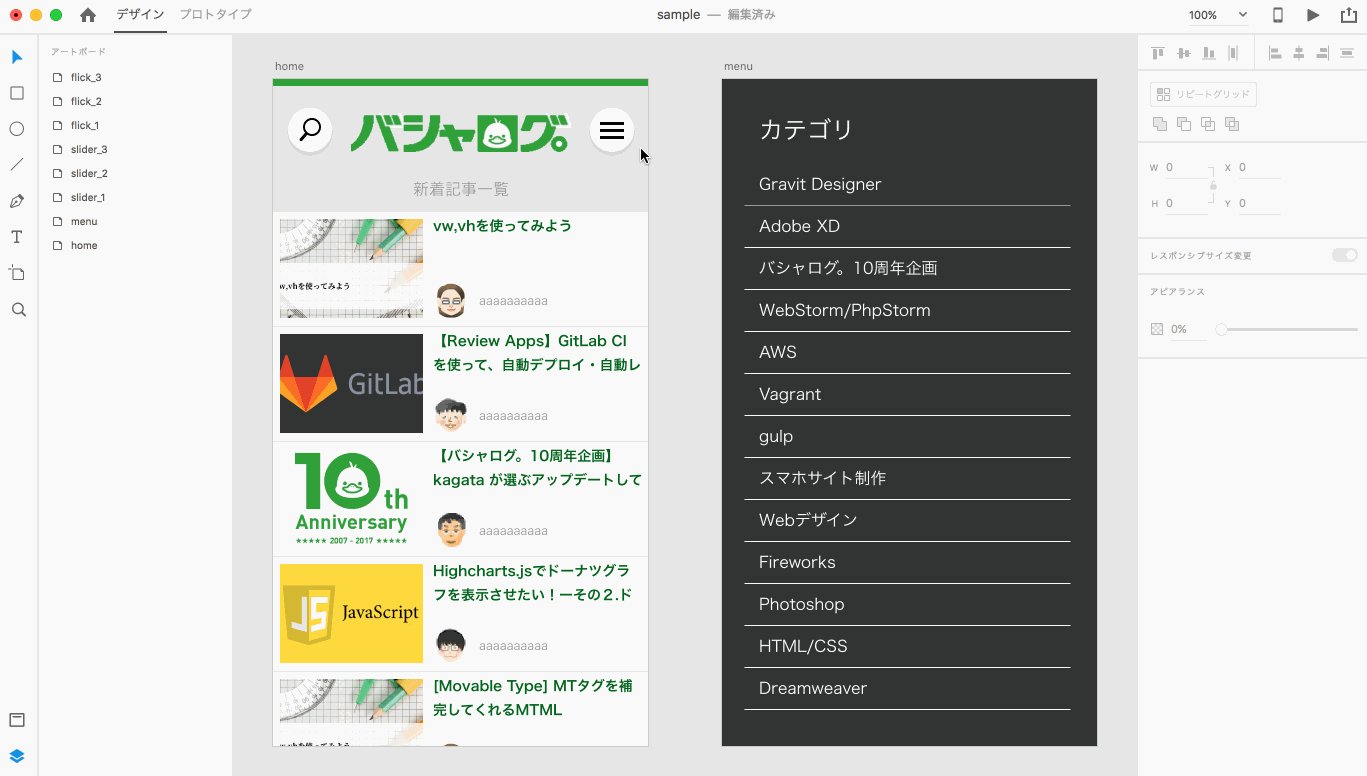
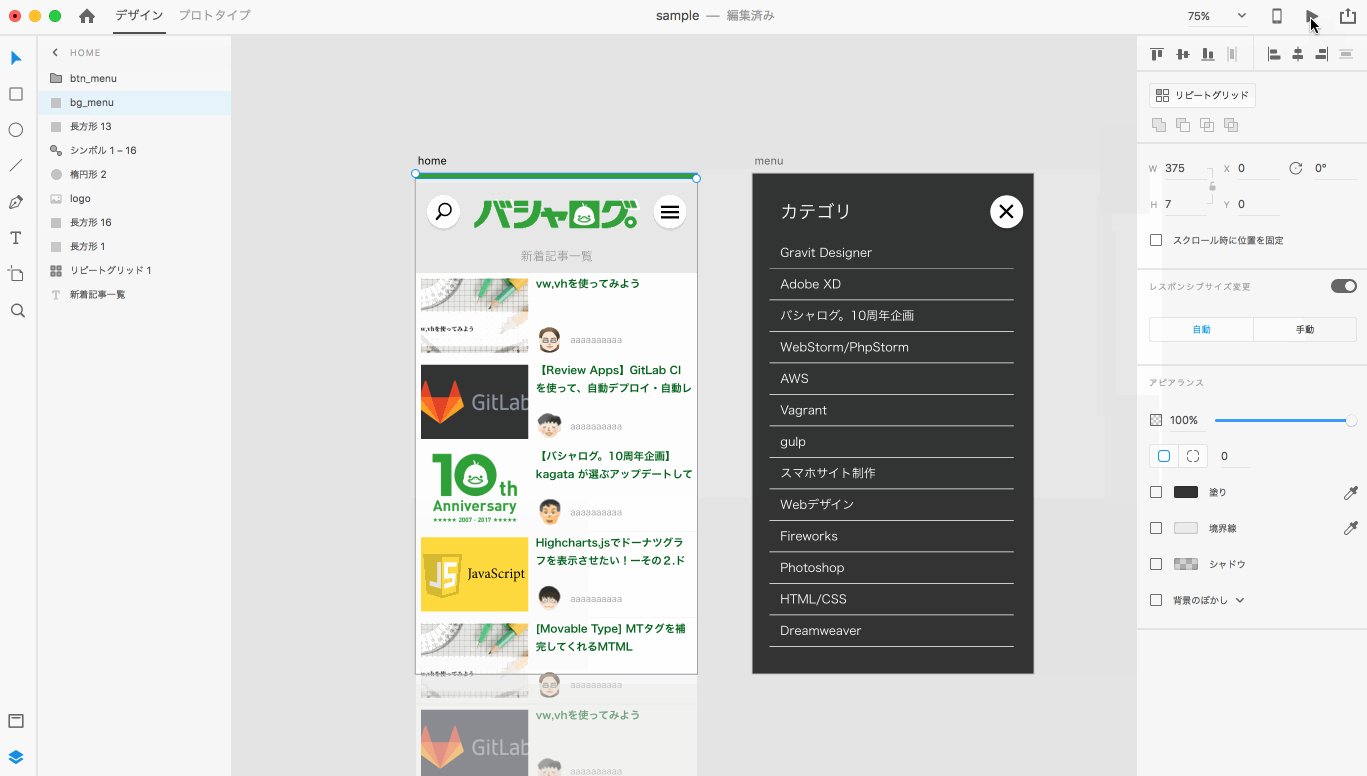
自動アニメーションで、上から展開するメニューを作ってみた
▼やりたいこと
- ハンバーガーメニューをタップすると、上から下に向かってメニューが展開する
- ハンバーガーアイコンがアニメーションして「✕」アイコンに変わる
▼サンプルはこちら

ハンバーガーアイコンがアニメーションして「✕」アイコンに変わる
先にアイコンのアニメーションを作っていきます。
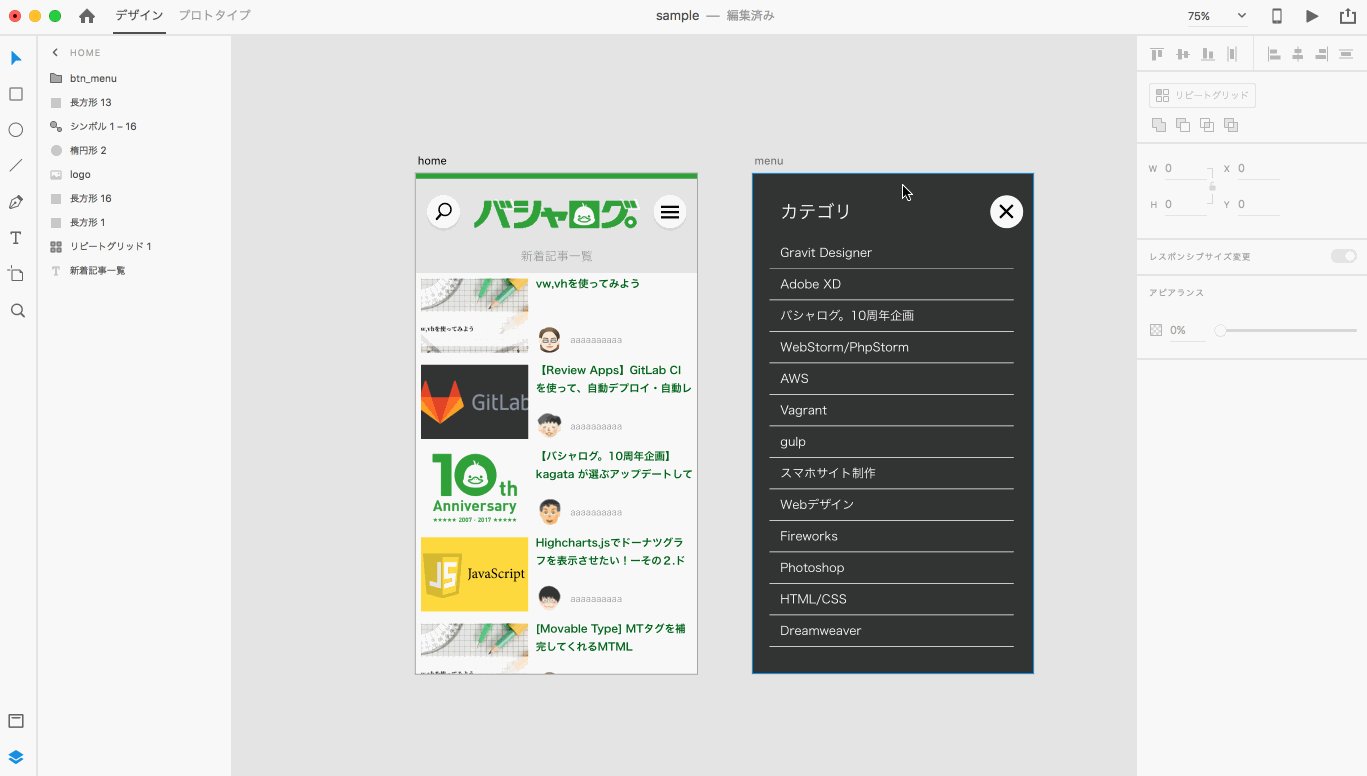
- ハンバーガーアイコンをメニューのアートボードにコピーする
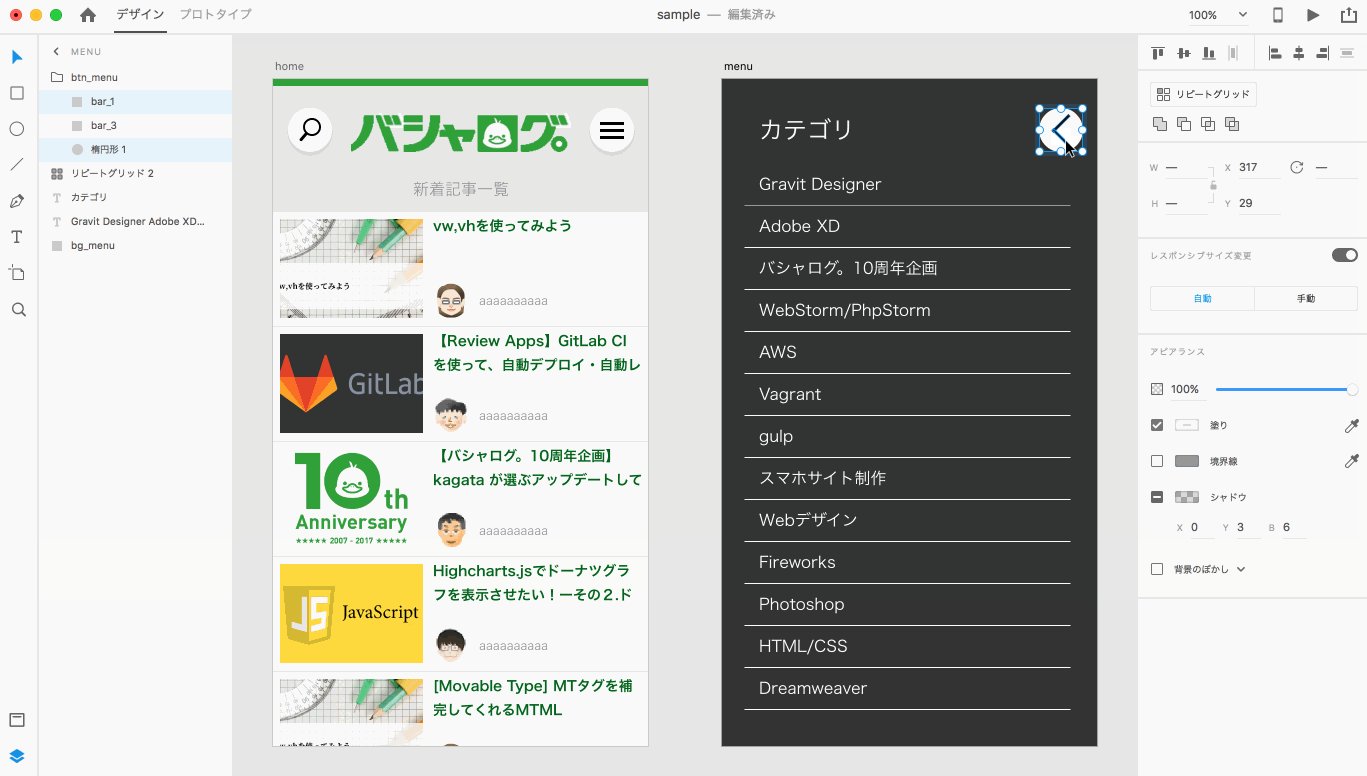
- 真ん中のバーを消して、上下のバーで「✕」をつくる。
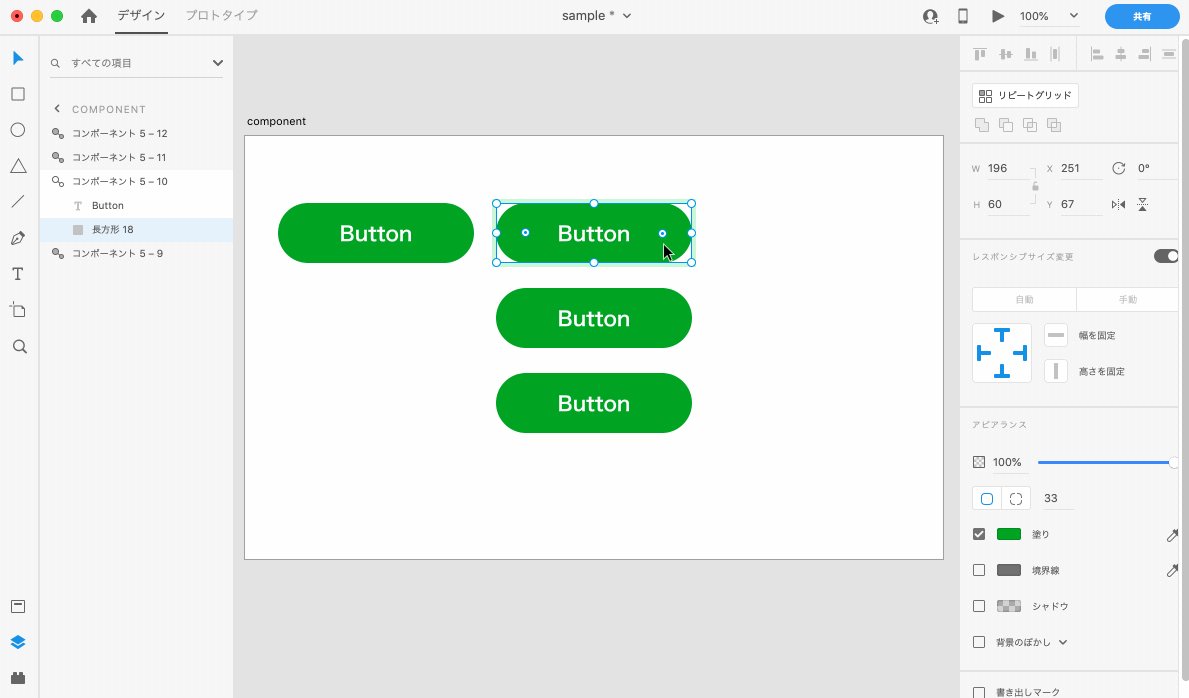
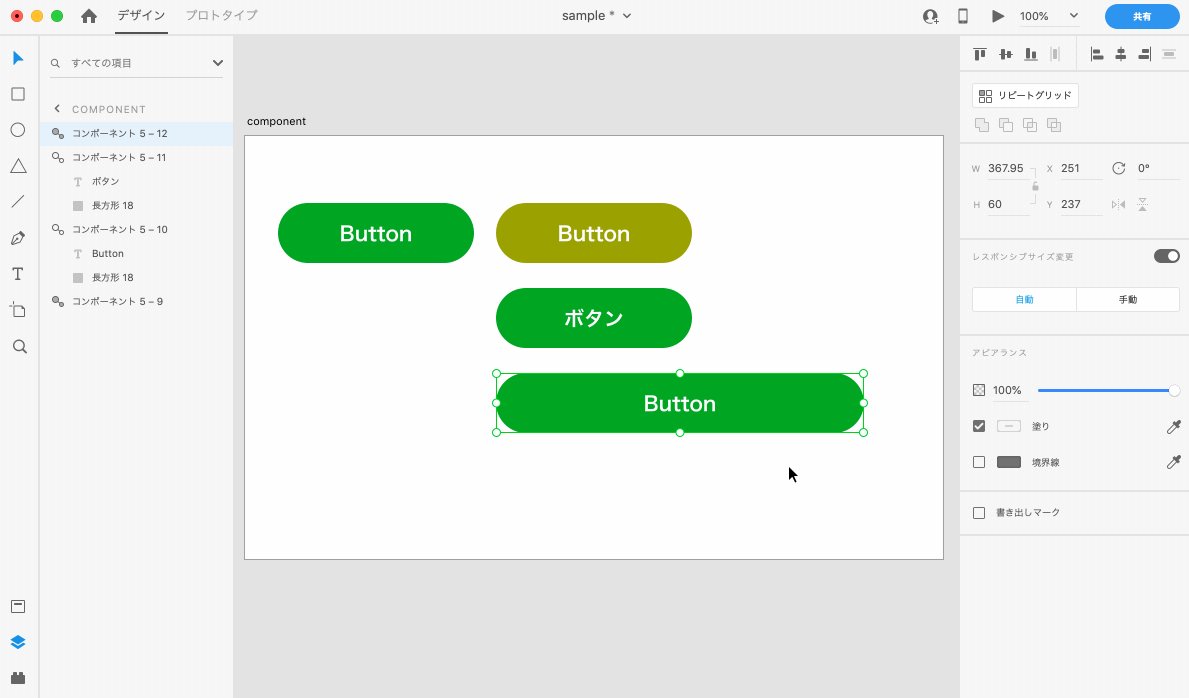
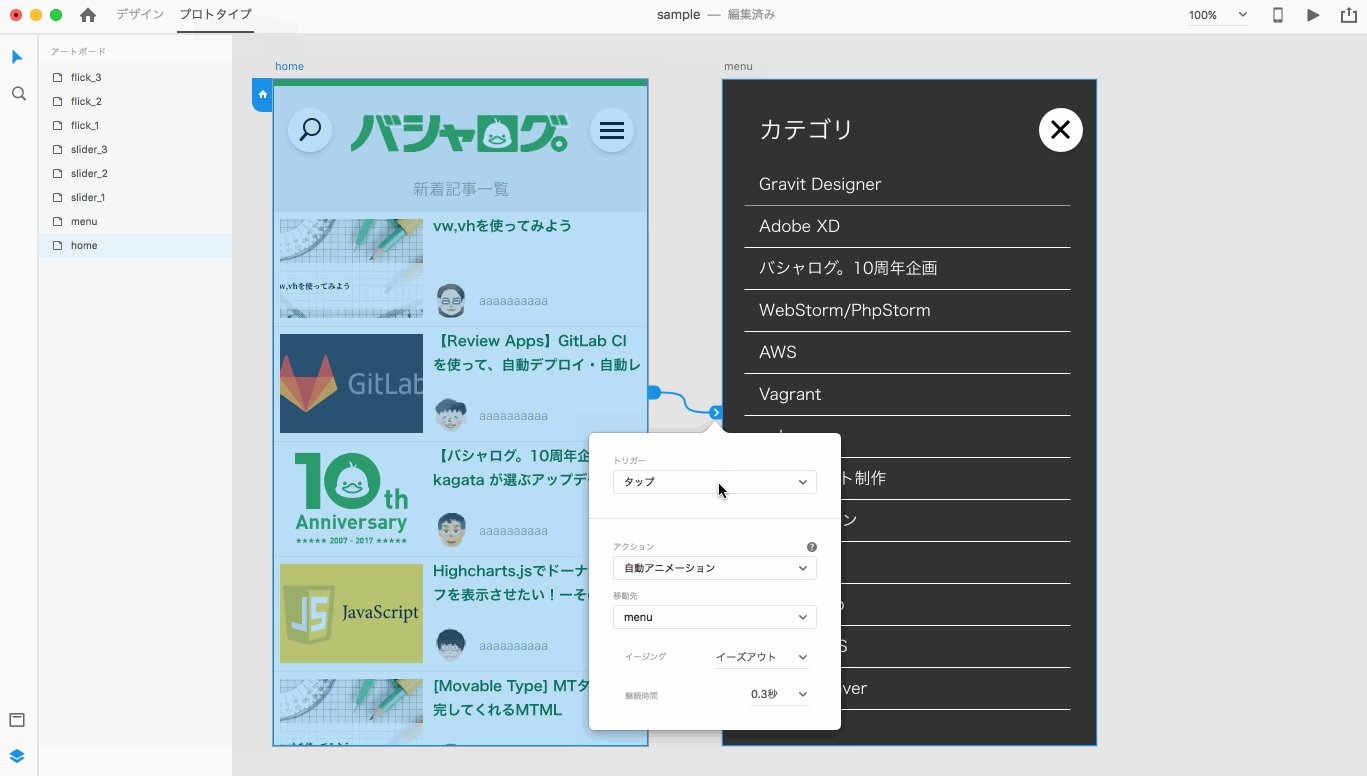
- プロトタイプモードに移動し、トリガーは「タップ」にし、アクションは「自動アニメーション」を選択してアートボードをつなぐ。
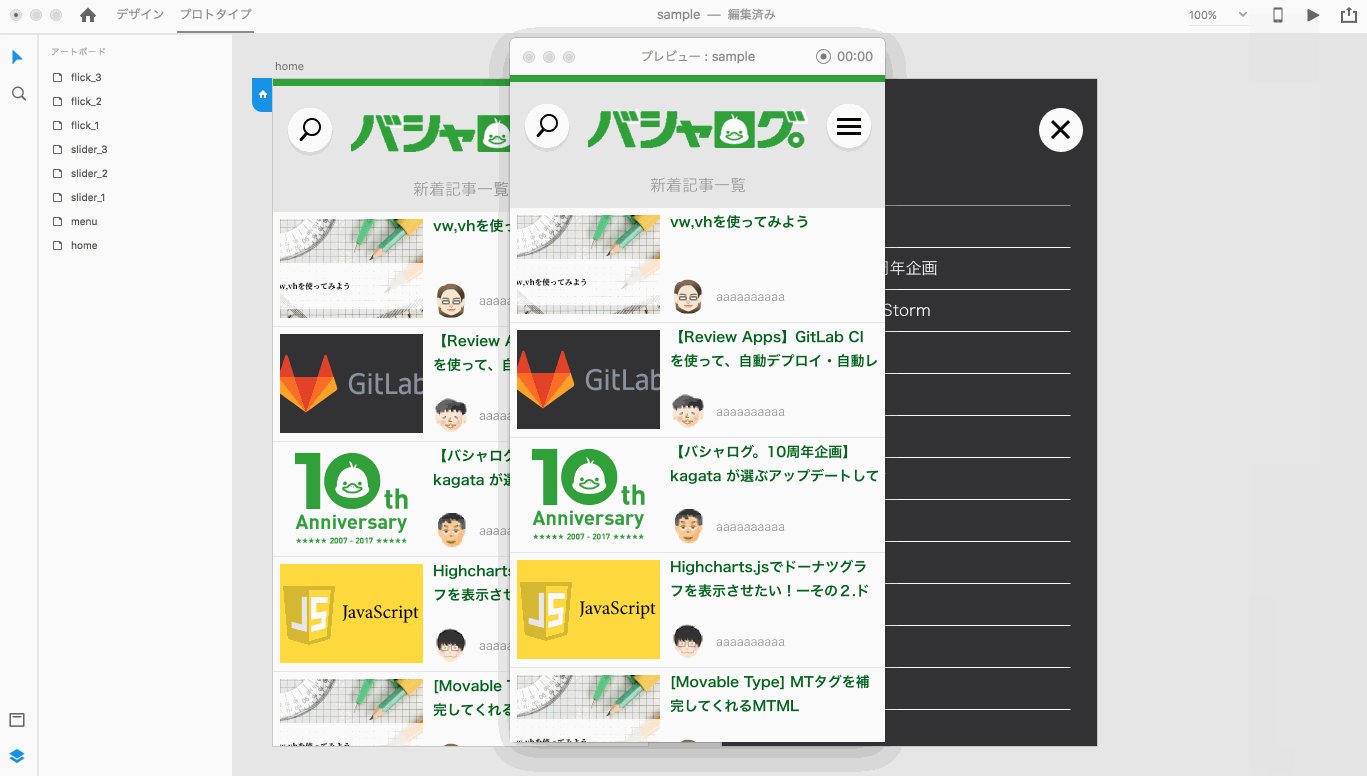
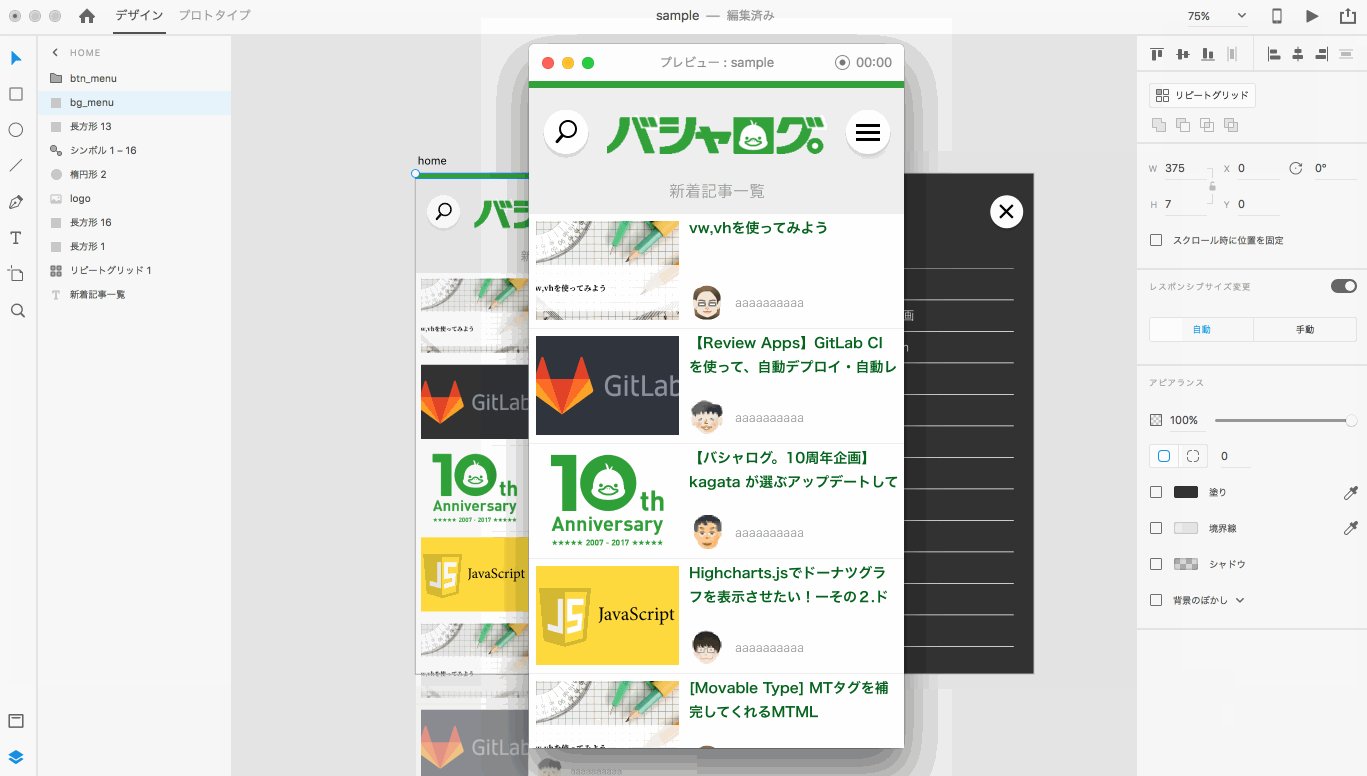
- プレビューで、ハンバーガーメニューが「✕」ボタンに変わることを確認。

アイコンのアニメーションはこれで完成です。
ハンバーガーメニューをタップすると、上から下に向かってメニューが展開する
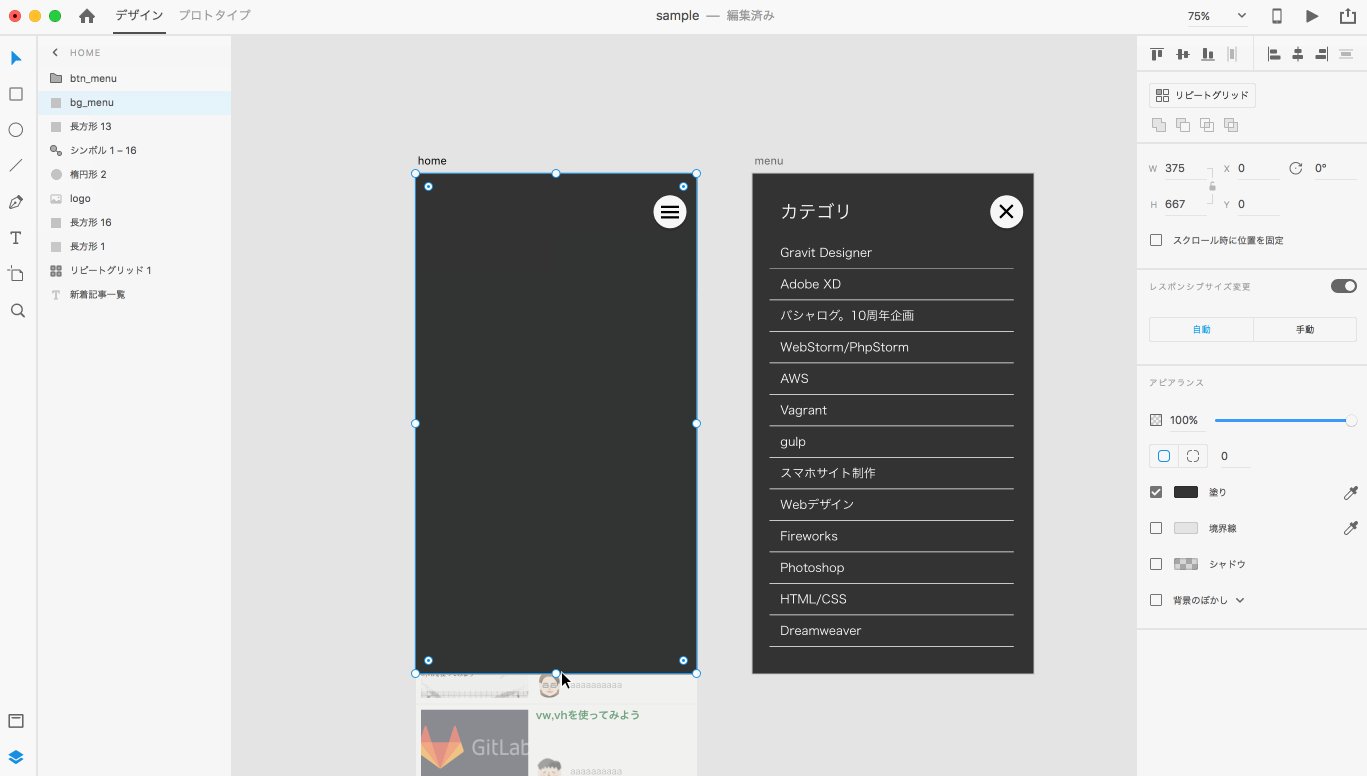
このままではメニューが上から展開するという理想のアニメーションにはなりませんので、もうひと手間加えます。
展開前のアートボードに、あらかじめメニューの背景となる長方形を、透明な状態で仕込んでおくというものです。
そうすることで、メニューが上から下に展開するアニメーションを表現できます。

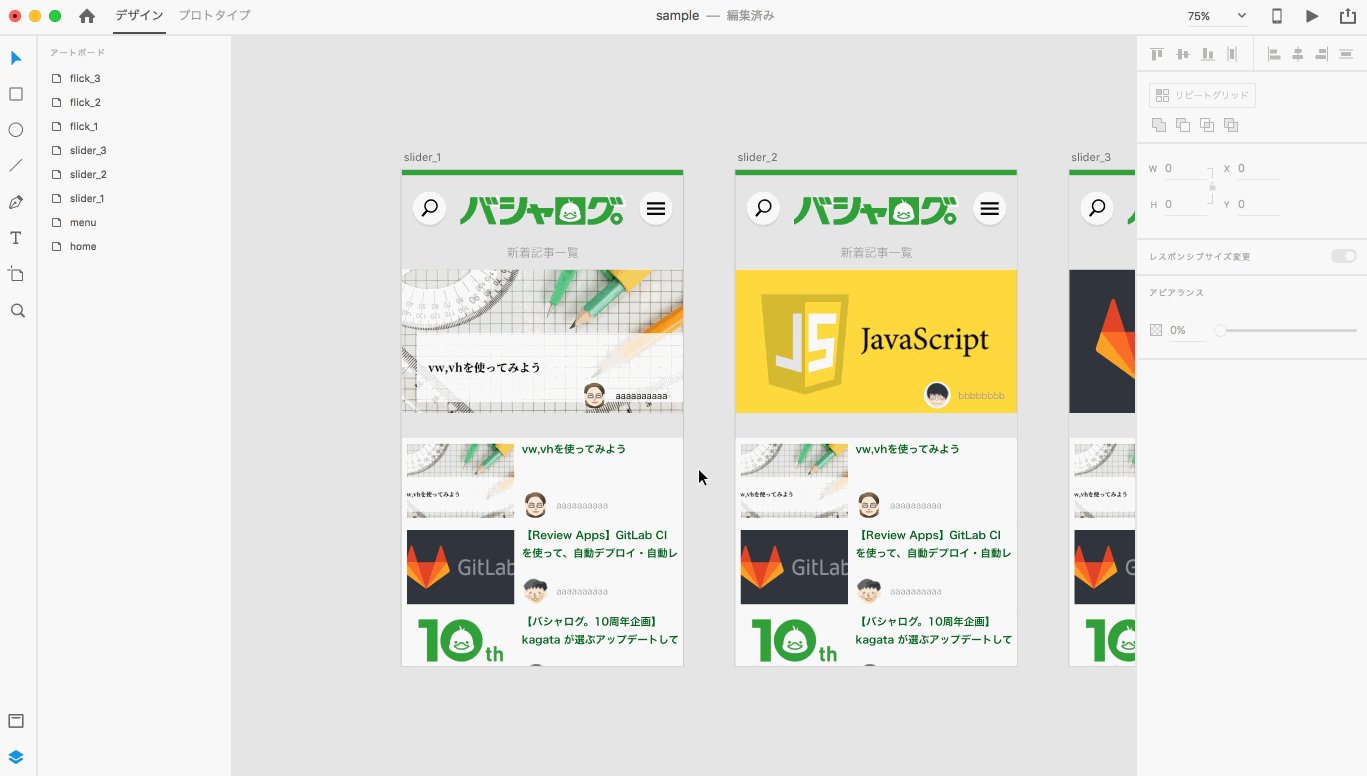
自動アニメーションで、スライドショーを作ってみた
次に、メインビジュアルなどでよくみかけるスライドショーを自動アニメーションで作ってみたいと思います。
▼やりたいこと
- 3枚の画像が、1枚ずつ自動でスライドする
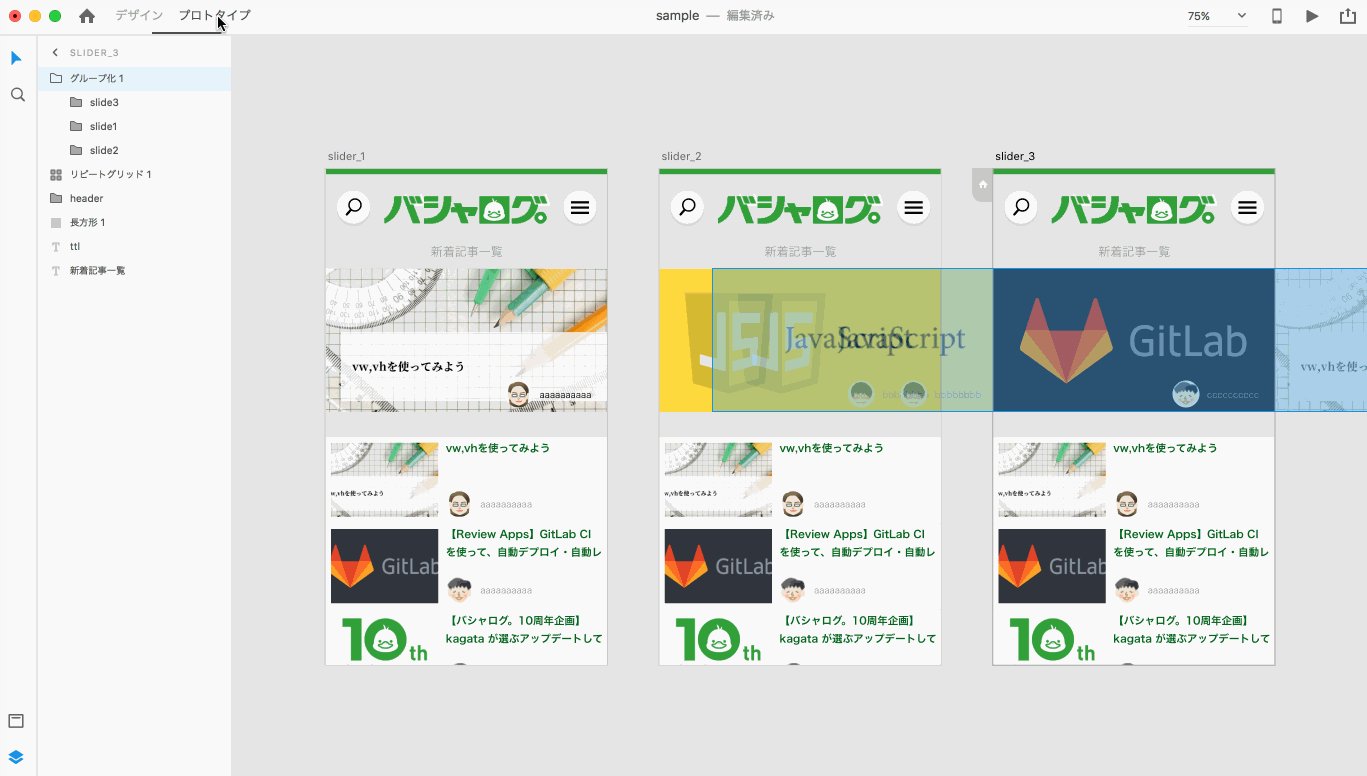
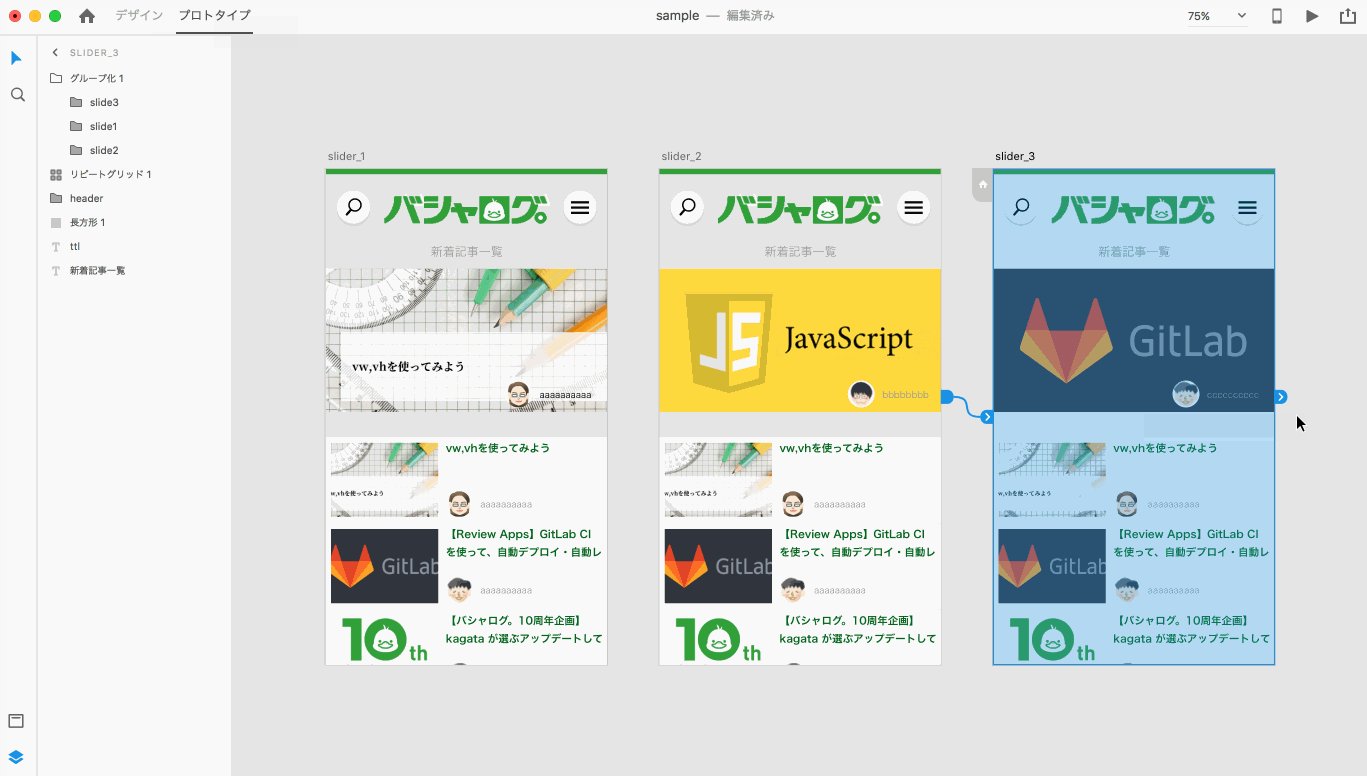
▼サンプルはこちら

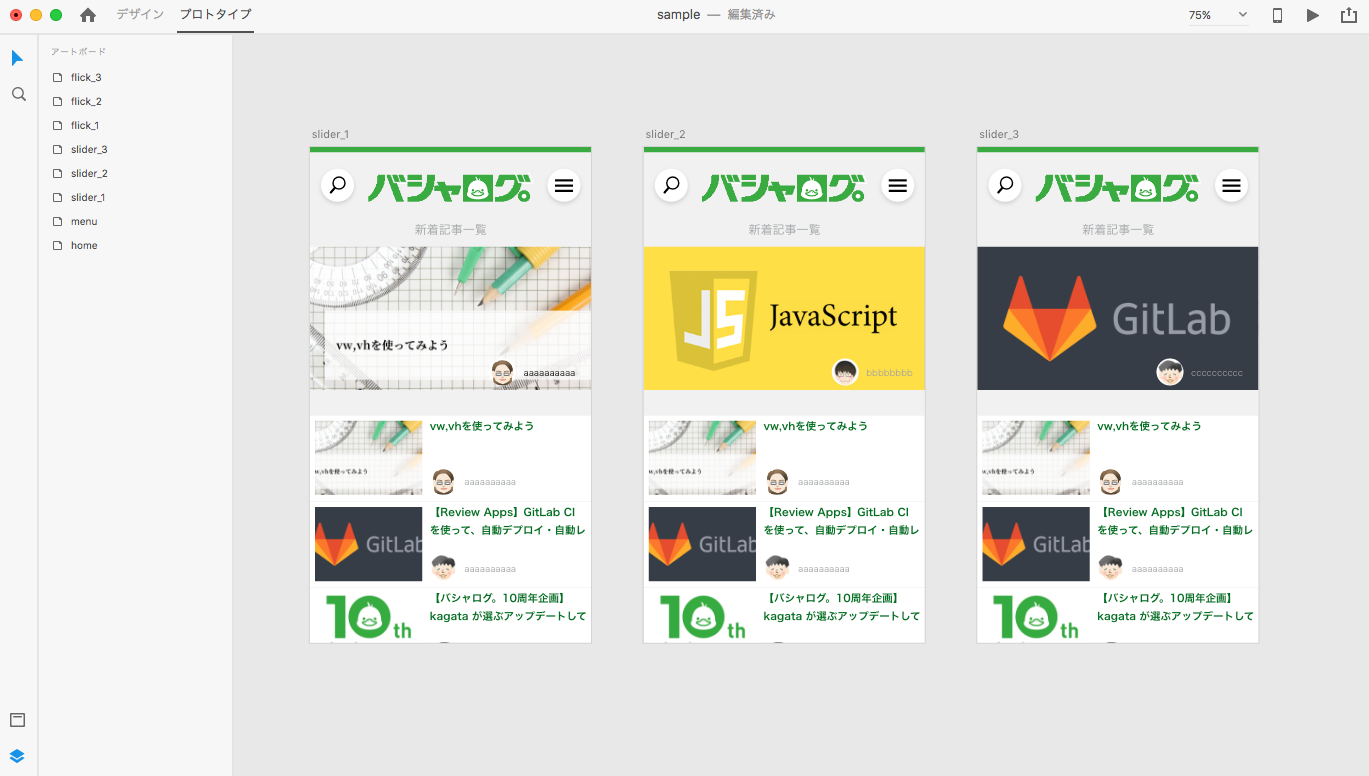
- 3枚の画像をグループ化しておく。(左右の画像をアートボード外に置いておけるように)
- 各アートボードの画像のレイヤー順を、中央・右・左となるようにしておく。(レイヤーの順番が違うと、画像が移動する際に重なってしまうので)
- プロトタイプモードに移動し、トリガーを「時間」、アクションを「自動アニメーション」に設定しアートボードをつなぐ。

プレビューすると、スライドショーの動きが表現できていると思います。
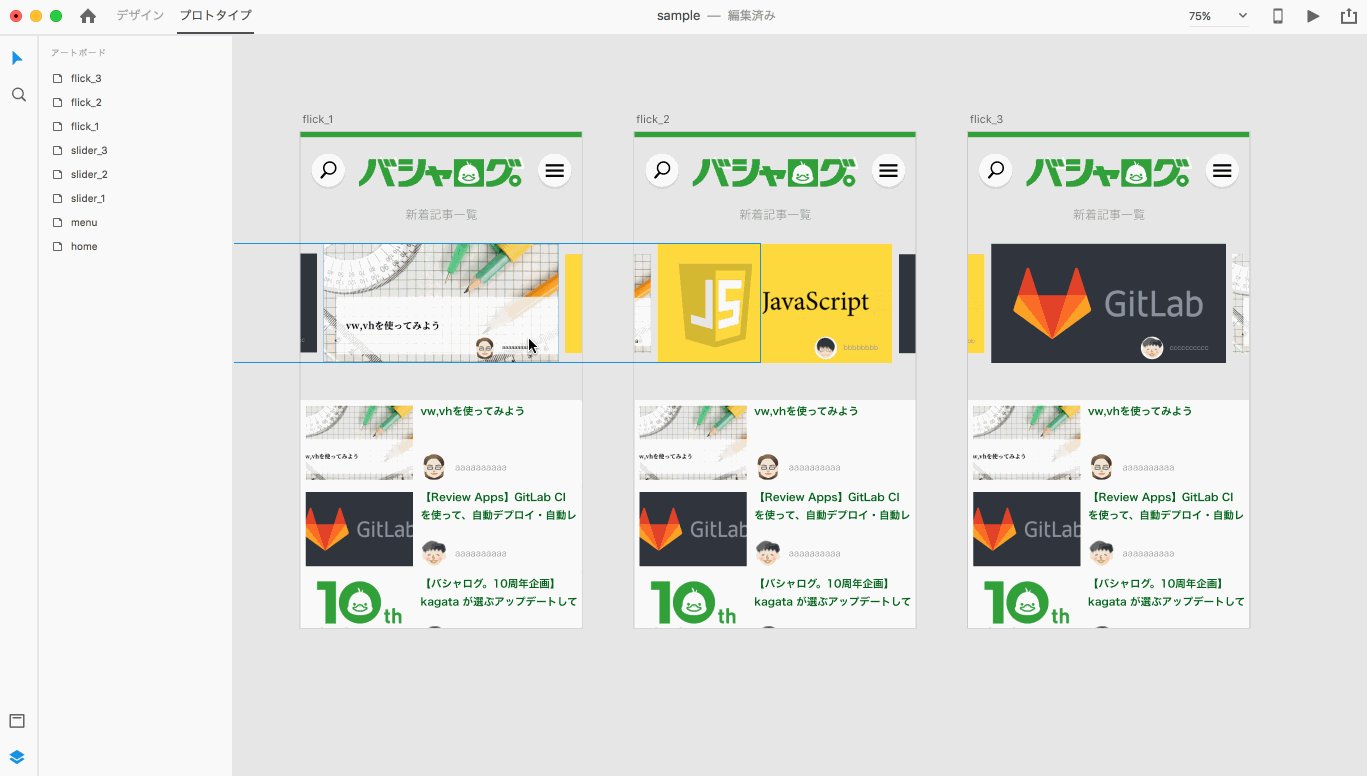
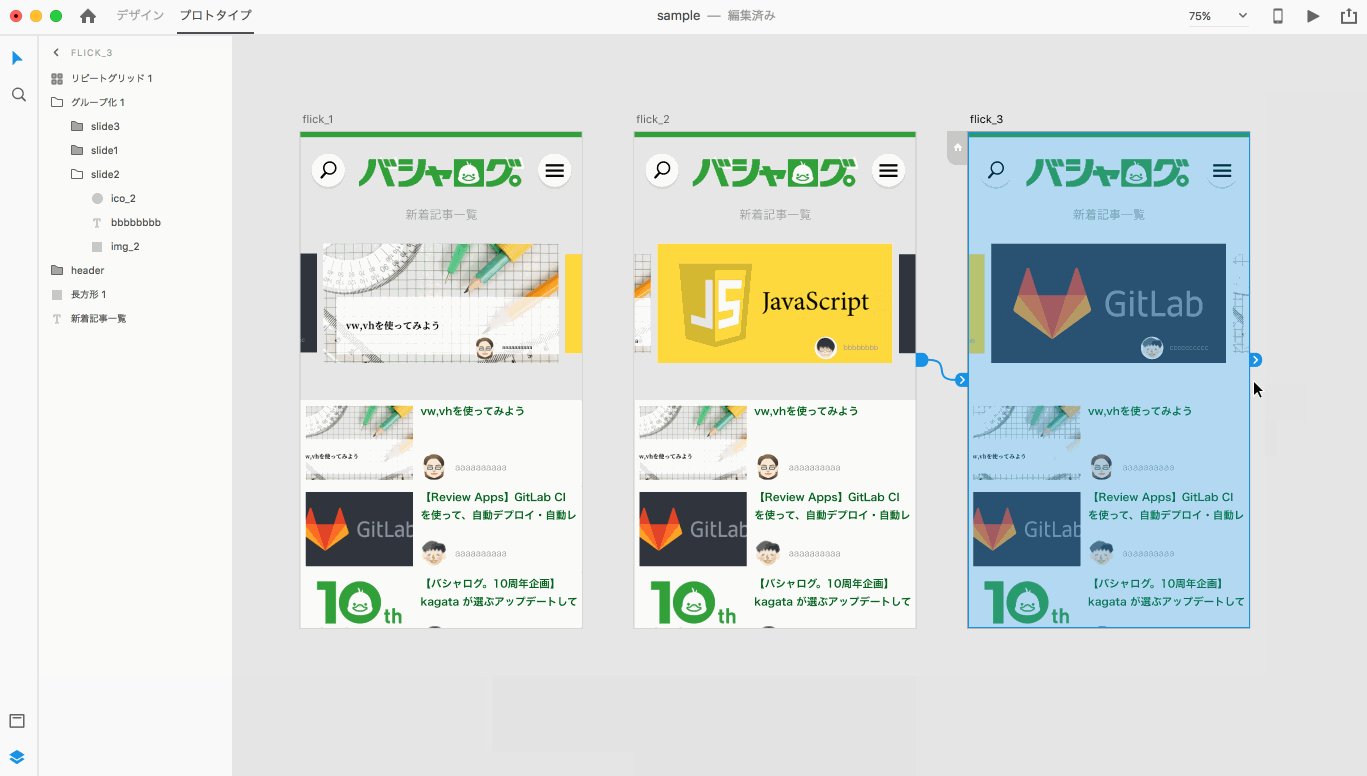
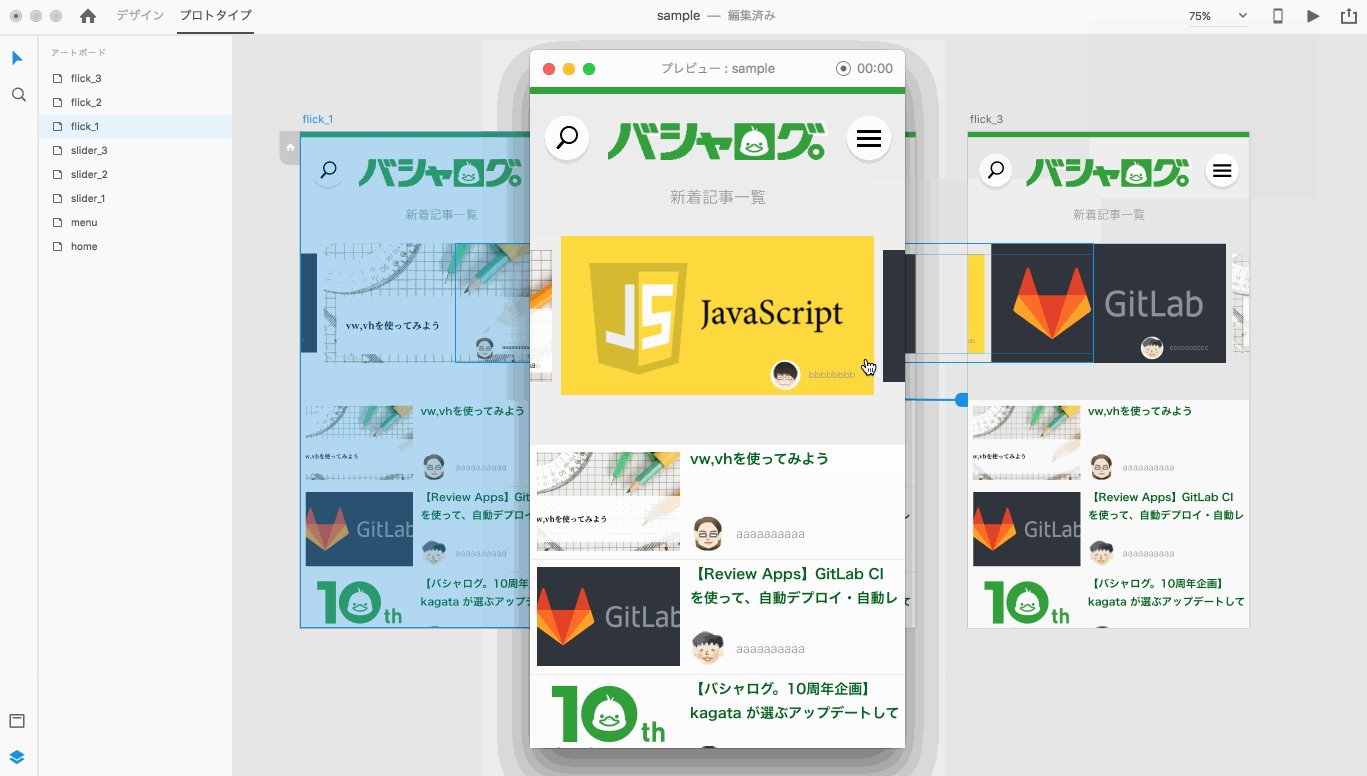
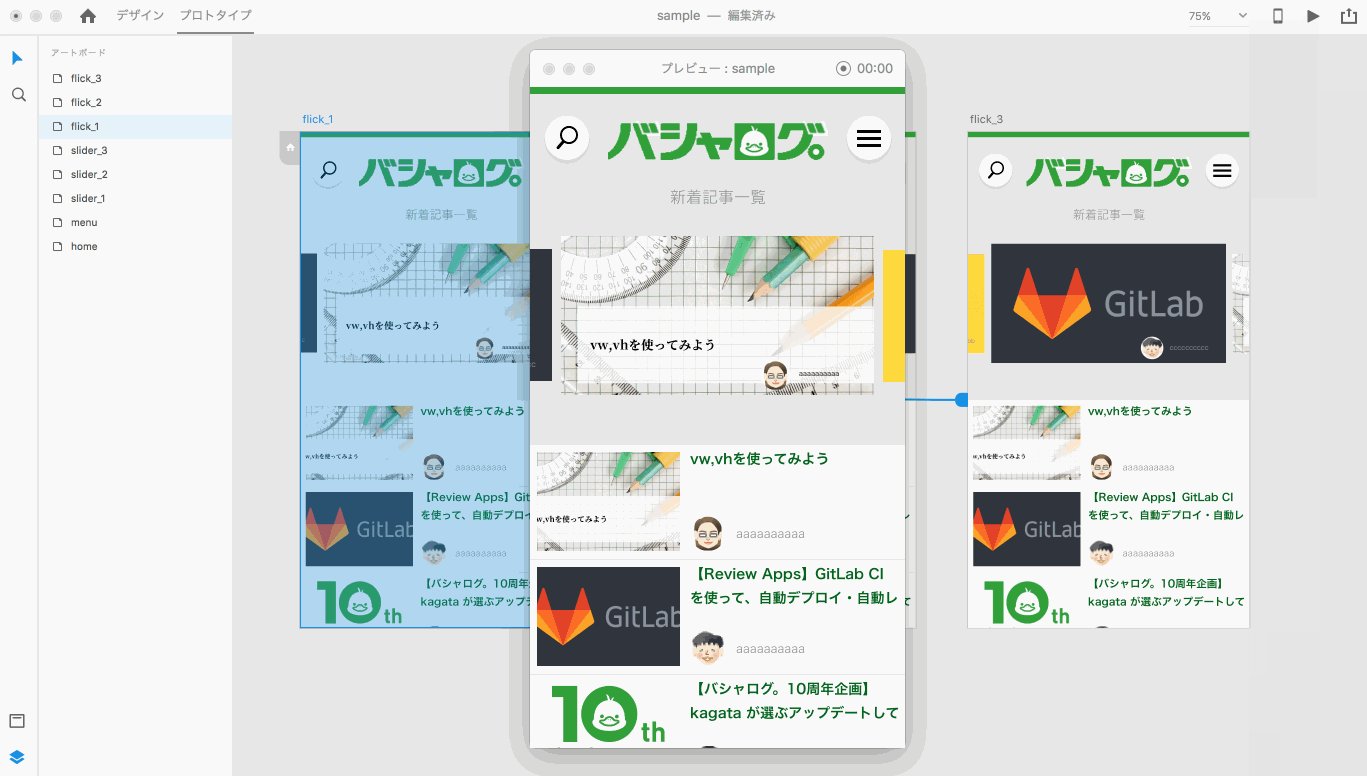
自動アニメーションで、カルーセルを作ってみた
▼やりたいこと
- 画像をフリックすると横にスライドする
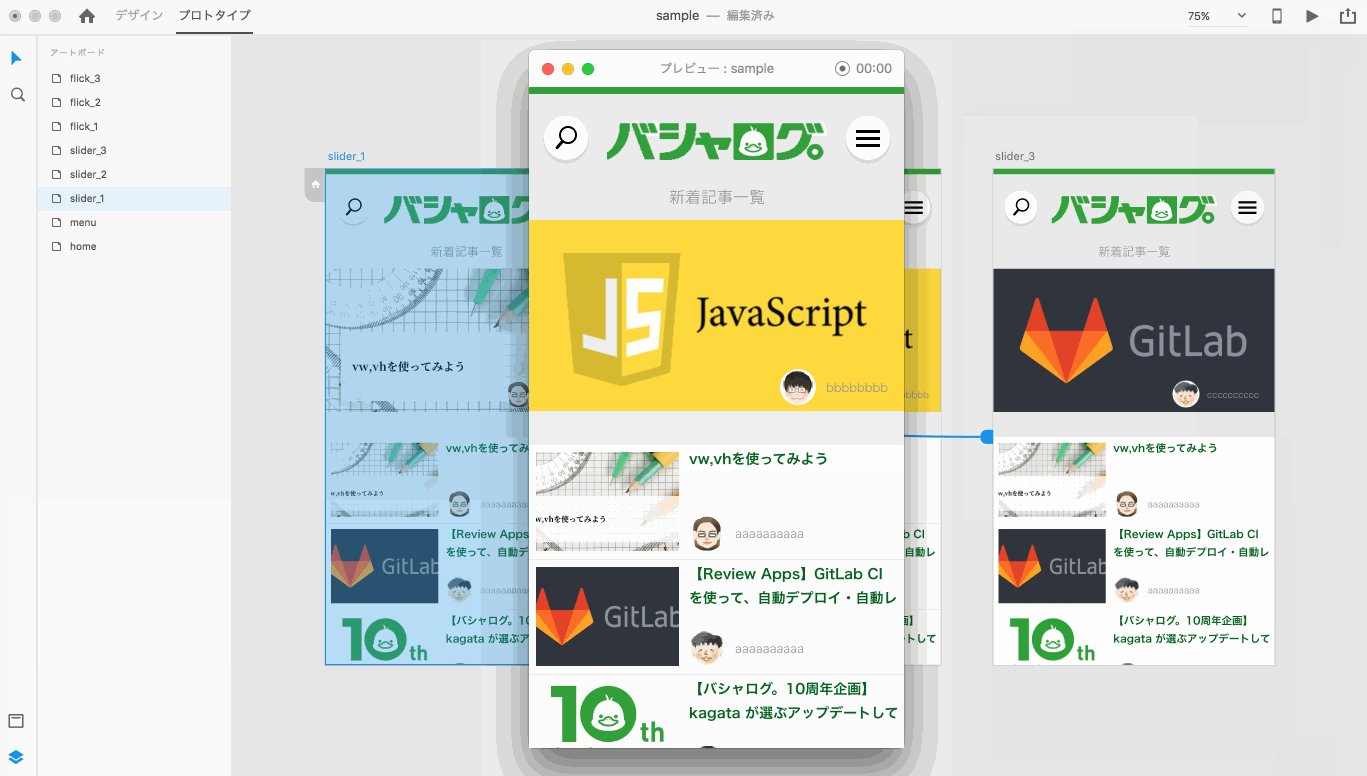
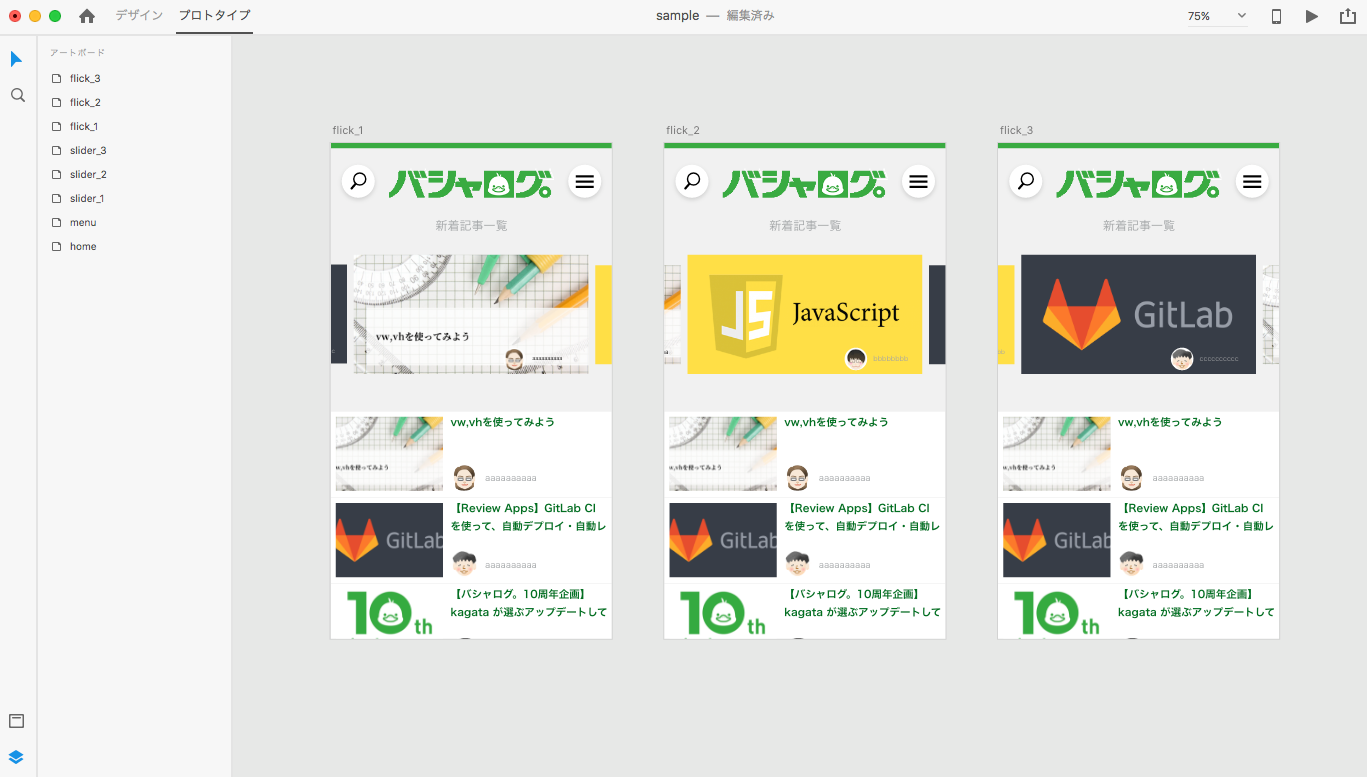
▼サンプルはこちら

やりかたは基本的に上のスライドショーと同じです。
プロトタイプモードで、トリガーを「ドラッグ」にしてプレビューすると、カルーセルの動きが表現できていると思います。

自動でここまでアニメーションが再現できるなんて驚きですよね。
今回やってみたアニメーション以外でもいろいろな動きが表現できそうです。
Source: SEO